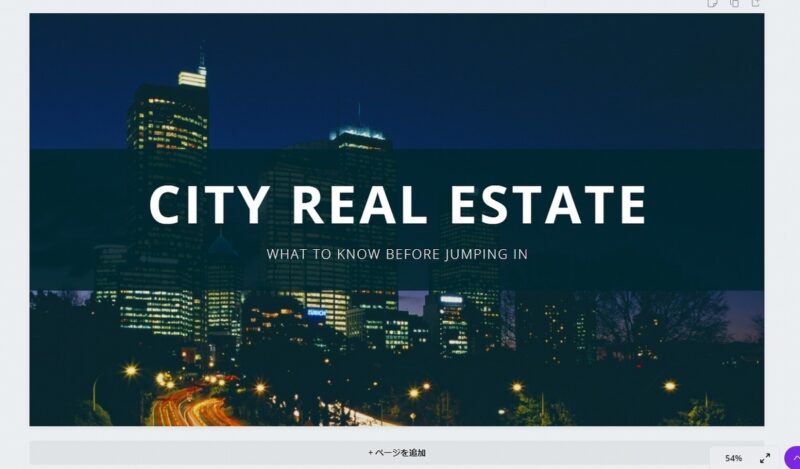
ブログにアイキャッチ画像、設定していますか?

アイキャッチ画像は、上の画像のような、記事のタイトルが含まれている画像のことです。
ブログを始めた頃は記事内の画像を適当にアイキャッチに設定していましたが、WordPressでブログを更新するようになり(※現在はてなブログ利用中)、タイトルがぱっとわかるアイキャッチ画像の重要性に気が付きました。
アイキャッチ画像を作るのは、なんとなく敷居が高いイメージがあって、作ってみたいと思ってもどうしたらいいかわからない方もいると思います。
そのような方には、「Canva」を使ってアイキャッチ画像を作ることを強くおすすめします。
私もCanvaでアイキャッチ画像を作っていますが、専門知識が無くても簡単にアイキャッチ画像を作ることが出来ています。
今回は、Canvaでアイキャッチ画像を作るメリットと、簡単に作り方について説明していきます。
ぜひ、アイキャッチ画像作りの参考にしてみて下さいね。
Canvaとは
Canvaは、無料で利用できるインターネット上のデザインツールです。有料プランもありますが、無料の範囲でアイキャッチ画像作りは充分出来ます。
Canvaでは、ブログ用のアイキャッチ画像を作る以外にも、SNS用の画像を作ったり、カードや招待状、プレゼンテーション資料用の画像を作ることもできる万能なツールとなっています。
Canvaを利用するためには会員登録が必要ですが、GoogleやFacebookのアカウントでログインすることが可能なため、ハードルはかなり低いです。
アカウントのログインに抵抗のある方は、メールアドレスでの登録も出来ますよ。
Canvaでアイキャッチ画像を作るのがおすすめな理由
テンプレートが豊富で初心者でも作りやすい
アイキャッチ画像を作ることの出来るソフト・ツールは色々あると思うのですが、その中でCanvaがおすすめなのは、ブログのアイキャッチ画像用のテンプレートが沢山用意されていることです。
私もそうだったのですが、始めの頃は「アイキャッチ画像を作るぞ!」と思っても、どんなデザインにしたらいいのか見当もつかないですよね。

Canvaにはブログアイキャッチ画像用のテンプレートが用意されています。
シンプルなものから手のこんだ感じのものまであるので、自分のイメージに近いアイキャッチ画像を作りやすいです。
画像の調整・フォント変更など細かい変更も出来る
Canvaでは画像の色合い・ぼかしなどの設定を細かく変更することが可能です。
うまく調整できれば、アイキャッチ画像作成の初心者とは思えないようなクオリティを出すこともできちゃいます。
更に、フォントの種類も沢山ある(一部有料プランのみのフォントあり)ので、アイキャッチ画像初心者を卒業した頃にはCanvaの奥行きの深さにびっくりするかもしれません。
専用のソフトがいらないのでハードルが低い
スマホ版Canvaは専用のアプリが必要ですが、パソコンの場合はサイト上で作業をすることになるので、ソフトのインストールは必要ありません。
ブックマークしておけば、さっと立ち上げられるので便利です。
作成したデータはネット上に保存されるので修正もしゃすい
Canvaで作った画像データは、Canvaのサイト内で保存されています。
そのため、パソコンで作った画像をスマホアプリ版でアップロード…というような使い方が出来るのです。
ちょっと前に作ったアイキャッチ画像の手直しをしたい時も、一覧から探し出して編集できますし、ブログ側で画像を消してしまった時のバックアップとしても役立っています。
SNS用の画像やピンタレストの画像も作りやすい
Canvaでは、アイキャッチ画像以外にもTwitterやInstagram用の画像を作ることができます。
例えば、Twitterならツイート投稿用の画像だけではなく、ヘッダーの画像を作ることもできるのですが、テンプレートもしっかり用意されています。

更に、Pinterestにブログの画像を投稿する時に使える「Pinterestピン」のテンプレートも用意されています。

Pinterest用の画像は、アイキャッチ画像と違って縦長サイズなのですが、Canvaならテンプレから作ることができるので、本当に助かっていますね。
※ピンタレストをブログ宣伝に活用するメリット紹介はこちらに↓
Canvaは、アイキャッチ画像を初めて作る方にも、ブログ以外のSNSやピンタレストでも画像を作りたい人にもおすすめのツールです。
次の項目からは、Canvaでブログのアイキャッチ画像の作り方を説明していきます。
Canvaでブログのアイキャッチ画像を作成する手順
実際にCanvaでブログのアイキャッチ画像を作成する方法を説明していきます。
今回は、初めてアイキャッチ画像を作る人に向けて、簡単な作り方について説明していきます。
※事前準備編・必要なら背景用の画像を準備しておく
もし、アイキャッチ画像に使いたい背景用の画像がある場合は、Canvaでの作業前にあらかじめ用意しておきましょう。
※今回の記事内ではCanvaの画像を使用しています
Canva内にも画像は用意されていますが、有料のものがかなり混ざったり、種類豊富!とまでは言えない感じ(決して少なくはないですが)なので、フリー画像サイトなどから画像を準備して使う方が楽ではないかと思います。
私は「pixabay」という無料のフリー画像サイトの画像をよく使用しています。
Canvaのホームから「Blogバナー」を検索する
Canvaのホームを表示すると、デザインの一覧が並んでいます。
検索窓に「blog」と入力すれば「Blogバナー」という項目が表示されるので、選択して下さい。

なお、アイキャッチ画像のサイズを指定して作りたい方は、「デザインを作成」のボタンからサイズを選択して画像を新規作成して下さい。
テンプレートを選ぶ

テンプレートが一覧で表示されているので、自分がイメージするアイキャッチ画像に近いデザインのものを選びましょう。
テンプレートが多いので、慣れるまではかなり大変かもしれません。
この後編集していくことになるので、希望が100%叶っているデザインを選ぶ必要はありませんが、あまりにイメージとかけ離れているデザインを選んでしまうと編集作業が面倒になってしまいます。
そのため、ある程度自分のイメージに近いものを選んでおいた方が編集が楽になります。
※編集画面に移ってからもテンプレートを変更することは出来ます
今回は、シンプルなアイキャッチ画像を作りたいので、画像の上に黒めの四角+白抜き文字を使用したテンプレートを選びました。

背景用の画像を変更する
※この後の作業と順番は変えても大丈夫です。お好みでどうぞ。
テンプレートが決まったら、背景用の画像を変えて、アイキャッチ画像の雰囲気を掴んでいきましょう。
自分で用意した画像を使う場合は、左のメニューにある「アップロード」を選び、使いたい画像をアップロードすれば変更できるようになります。
Canvaの画像を使う場合は、アップロードの下にある「写真」メニューから使いたい画像を選んで下さい(王冠がついている画像は有料プラン用です)

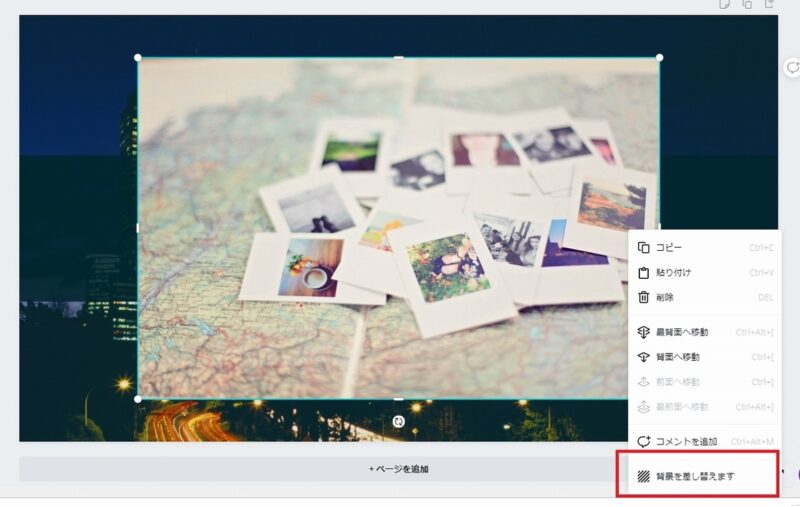
アップロードが終わると画像が選択できますが、テンプレート画像の上に乗っかっただけの状態です。

右クリックで出るメニューに「背景の画像を入れ替える」というものがあるので、選べば背景の画像が変更になります。
画像全体ではなく一部だけ背景にしたい場合は、背景画像をタブルクリックすれば画像の拡大が出来るようになります。
もし、画像を調整したい場合は背景画像を選択すれば、画面上部に編集のメニューが出てきます。
個人的には「調整」のメニューで、明るさ・色合い・ぼかしの項目をいじることが多いです。

文字を入力し、大きさとフォントを変更する
文字の部分をクリックすると、文字を入力することができます。
元々の文字を消して、アイキャッチ画像に入れたい文字を入力します。

タイトルを入力しただけの状態では、見づらさがすごいので手直ししていきます。
まずは文字のフォントを変えていきます。
文字を選択している状態だと、画像の上にあるメニューが文字を編集するものに変わっています。

文字の大きさを表している数字の左隣に表示されているのが、現在使用しているフォントになりますので、選択するとフォントを変えられます。
かなりの種類があるため悩みがちですが、好みのフォントに変更しておきます。
今回はよく使っている「源柔ゴシック Black」を選びました。
フォントを変えたら、次に文字のサイズを変更していきます。フォントによって大きさが違うので、フォントを変更してから文字の大きさを調整した方が楽になります。
フォントを変えた時に説明した文字編集のメニューに表示されている数字が文字の大きさを表しています。
数字が大きいほど文字が大きくなります。

あまり端まで文字が表示されている状態だと、アイキャッチとして表示される時やTwitterなどのSNSに画像が表示される時に文字が見切れてしまうことがあります(私は現在形で失敗しがちですが(汗))。
そのため、できるだけ文字が中央に表示される状態にしておいた方が素敵なアイキャッチ画像になります。
文字サイズを変更して、途中で改行を入れてみた(最後の「作り方」は削除した)結果、こんな状態になりました。

大体出来た感じはありますが、完成までもう少し!です。
文字背景の図形のサイズ・透明度を調整する(必要な場合のみ)
この作業は選択しているデザインによっては必要ない作業になると思いますので、必要のない場合は読み飛ばしてください。
今回作っているアイキャッチ画像には中央に黒の帯のように表示している部分がありますが、
厳密に言うとこれは黒い長方形(の図形)を使っているテンプレートなんですね。

最後に、この黒い長方形の部分を調整していきます。
長方形部分を選択(文字を選択しないように!)し、必要なら大きさと位置、色を調整していきます。
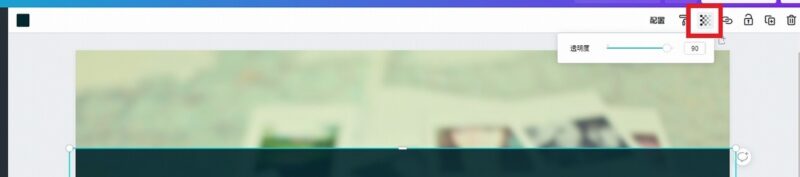
長方形(図形)の編集も、画面上部のメニューから変更ができます。

メニューの右上にあるモザイクみたいな四角は透明度を調整するメニューになっていて、数字が小さいほど透明になります。
※今回選んだテンプレートだと長方形と文字がまとめて透明になってしまいますが、文字を選択して「グループ解除」を選択すれば文字が同時に透明にならなくなります
透明度を少しだけ下げ(=数字を減らす)、長方形の色も変更して今回のアイキャッチ画像のが完成しました!完成した画像がこの記事のトップに表示しているアイキャッチ画像になっています。
画像をダウンロードし、保存する
最後に作ったアイキャッチ画像をダウンロードして、保存します。
メニュー右上に「ダウンロード」ボタンがありますので、ファイルの種類を選んでダウンロードします。
今回はデフォルトで表示されていた「PNG」ファイルとしてダウンロードしています。

なお、Canvaでアイキャッチ画像を作った場合、容量が重いことが多いです。
今回作成した画像だと、1.06MBもあることがわかります。

そのままブログに貼り付けてしまうと表示に時間がかかってしまいますし、ブログ用のデータ容量に制限があるブログサービスや低価格のサーバーを利用していると容量を圧迫してしまうため、画像を圧縮してからブログに使うことを強くおすすめします。
画像を圧縮する方法については、別記事にて解説しています。
Canvaを使用したブログのアイキャッチ画像の作り方の説明は以上となります。
慣れれば簡単にアイキャッチ画像が作れる!
Canvaでアイキャッチ画像を作るメリットと、作り方について説明してきました。
私自身、慣れるまでは編集メニューの場所を探すのに迷ったり、Canvaでのアイキャッチ作成方法について調べたサイトによって手順が違っていたりして、必要以上に時間がかかってしまっていました。
しかし、何度か作っている内に自分の作成方法のパターンが確立されてきたのか、今では10分くらいでちゃちゃっとアイキャッチ画像が作れるようになっています。成長したな私(自画自賛)w
アイキャッチ画像は、難しい画像作成ソフトがないと作れないものだと昔は思っていたのですが、Canvaを利用すれば専門知識も不要で、素敵なアイキャッチ画像が作成出来ます。
Canvaはアイキャッチ画像作成だけでなく、ブログやTwitterのヘッダー画像やピンタレストのピン画像も作れますので、ぜひCanvaを使いこなしてみましょう!
今回の記事内ではパソコン版Canvaでアイキャッチ画像を作っていますが、スマートフォンでもCanvaのアプリから、同様の流れでアイキャッチ画像を作成する事も可能です。
メニューの配置など違いはありますが、基本的な手順はパソコン版と同じなので、スマートフォンで編集している方も、アイキャッチ画像作りに挑戦してみては?
それでは、今回はこのへんで。

























コメント