
私は、現在ブログを「はてなブログ」で更新していますが、ブログ記事の下書き作業をGoogleドキュメントで行っていました。
WordPress時代から、ブログの下書きはブログ記事編集画面ではなく、Googleドキュメントで文章を書き上げた後に、記事編集画面にコピペし、太字・文字色変更や画像添付をして記事をアップ…という流れで作業するようになりまして。
しかし先日、「Evernote」というメモアプリなら、はてなブログと連携して投稿することができるということを知りました。
どうやら、はてなブログからEvernoteと連携しておくことで、Evernoteで入力した文章が、簡単にはてなブログの記事として設定できるということのようで。
これは試さずにいられない!
ということで、早速ブログ記事の下書きをEvernoteに変えてみました。
まだ変えたばかりなので、ざっとした雰囲気をお伝えする内容の記事となりますが、Evernoteの無料プランでも、なかなか快適に使えそうな感じがしています。
今回は、はてなブログの下書きをEvernoteで行う手順と、使用感についてレポしてみます。
Evernoteとは


Evernoteは、さまざまの種類のノートを作成したり、管理することが出来る高機能ノートツール(ノートアプリ)です。
今回の記事で紹介するブログの下書きとして使うだけでなく、ToDoリスト的なメモアプリのように使うことも可能ですし、サイトなどのページ・画像・動画・音声の保存場所として使うことも出来ますよ。

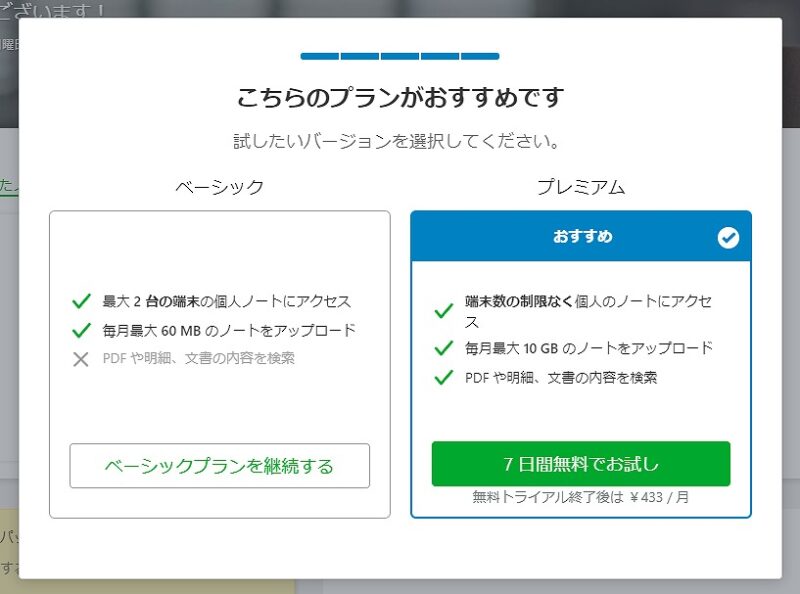
Evernoteは有料プランである「プレミアム」もありますが、ブログの下書きプラスαレベルの使い方なら、無料プランでも問題なく使えるかと思います。
なお、無料プランの場合は、1つのノートの容量は25MBまでとなり、アップできるデータ量も毎月60MBまでとなります。
更に、使用できる(=アプリをインストールできる)端末は2台までとなり、無料プランの場合はオフラインでは使うことが出来ません。
プレミアムプランは、月額600円(年間払で安くなります)になるため、ちょっと勇気が必要な価格ですね…

次の項目では、Evernoteをブログの下書きに使うメリットを説明していきます。
Evernoteをブログ下書きに使うメリット
即時保存される
ブログ記事をブログの記事編集画面で書く場合、基本的に「更新」ボタンを押さないと書いた内容が保存されません。
私の環境では、誤って画面を閉じてしまったり、パソコンがフリーズしてしまった場合でも、編集内容を復元できるメニューが表示されるようになっているとはいえ、結局更新ボタンを押さないと記事が保存されないことに変わりはありません。
Evernoteの場合は、書いた内容が即時ネット上に保存されていく仕組みなので、更新ボタンを定期的に押すことなく文章を書くことに専念できます。
地味な機能だけど、手間が省けるから本当にラク!
Google・Appleのアカウントでログインするだけで使える
Evernoteはメールアドレスで登録することも出来ますが、Google&Appleのアカウントがあれば簡単にログインすることができます。

私はGoogleアカウントでログインしていますが、Evernoteのアカウントを作ること無く利用できるのは便利ですね。
無料でも2台までの端末で利用できる

Googleの同系統アプリ(Googleドキュメント・Google Keep)がGoogleアカウントさえあれば台数無制限で使用できることに比べると、少し弱いのは否めないですが…
Evernoteを無料プランで利用する場合、2台まで利用することが可能です。
※アプリではないWeb版であれば3台以上でも利用できるという情報があったのですが、少なくともスマホ(サブ機)ではWeb版が使えるのか確認できませんでした
私の場合は、パソコンとメインで使用するスマホにEvernoteをインストールして使っていますが、パソコンとスマホでさっと使えるのは便利です。
はてなブログでもWordPressでも、スマホ用アプリはありますが、Evernoteの方がパソコン版と使用感に大きな差がない(文字色変更などできないこともありますが)ですし、後述するカテゴリ分け機能が優秀なので使い勝手がよく感じられていますね。
ノートごと・月間のデータ容量上限はあるが、トータルの上限はなさそう
Evernoteの有料プラン・無料プランを確認してみたのですが、ノートごとの容量と月間でアップロードできる容量の記載はありますが、トータルの保存可能なノートの数・容量についての表記はありませんでした。
とりあえず2021年1月の時点では、無料プランであってもデータ容量の制限は無いようです。
Googleドキュメント&Google Keepの場合はGoogle ドライブにデータを保存しているのですが、Googleドライブで無料でデータを保存できるのは15GBとなっていますので、末永く利用することを考えるとEvernoteの方がいいかもしれないです。
保存するデータが増えた時に動作が重くならないか、チェックすべき点もありますけれどね。
フォルダを設定できるので、確認したいノートを見つけやすい
Evernoteには、ノートをまとめておくフォルダ的存在となる「ノートブック」という機能があります。
状況や目的によってノートブックを分けて作成しておくことで、ノートの数が増えてきても、確認したいノートを見つけやすくなるんですね。
私の場合は、ブログ記事の下書き中文章・ブログにアップ済の文章・記事内で使用するHTMLタグ・ブログのネタとして思いついただけのもの…というノートブックを作成。

さらにショートカットによく使うノートブックを設定しておけば、確認しやすくなります。
ノートブックは保存先を変更することができるので、状況に応じて臨機応変に使いやすいと感じています。
ブログの下書き用にEvernoteを使うメリットを説明してきました。
有料プランだとより便利に使えそうなのですが、無料でこれだけ使えれば十分かもしれない…w
次の項目からは、Evernoteとはてなブログの連携についての説明となります。
Evernote、はてなブログで連携が可能です
見出しの通りなのですが、Evernoteは、はてなブログと連携して使うことが出来るようになっています。
簡単に説明すると「Evernoteで書いた文章を、はてなブログに簡単にアップできる」ということなんですね。
これまで、Googleドキュメントで書いた文章をコピペして、はてなブログでアップしていたのですが、コピペの手間が省けるようになりました。
早速、はてなブログとEvernoteの連携方法について説明していきます。
※現在使用していないので確認できませんが、WordPressの場合もプラグインを使うことでEvernoteと連携できるようです
はてなブログでEvernoteと連携する方法
まず、Evernoteを使ったことがない場合は、Evernoteが使える状態にしてください。
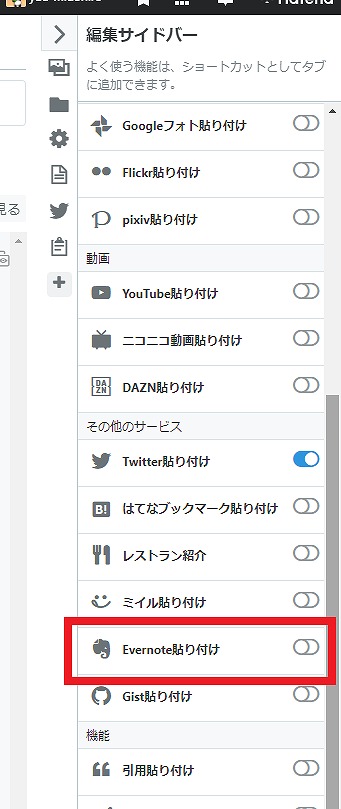
はてなブログの記事編集画面(パソコン版)に行くと、画面右のサイドバーの「+」をクリックすると「編集サイドバー」という、サイドバーに表示させる項目を選べるメニュー出てきます。
項目の一覧から「その他のサービス」→「Evernote貼り付け」の項目をオン(青くする)にしましょう。

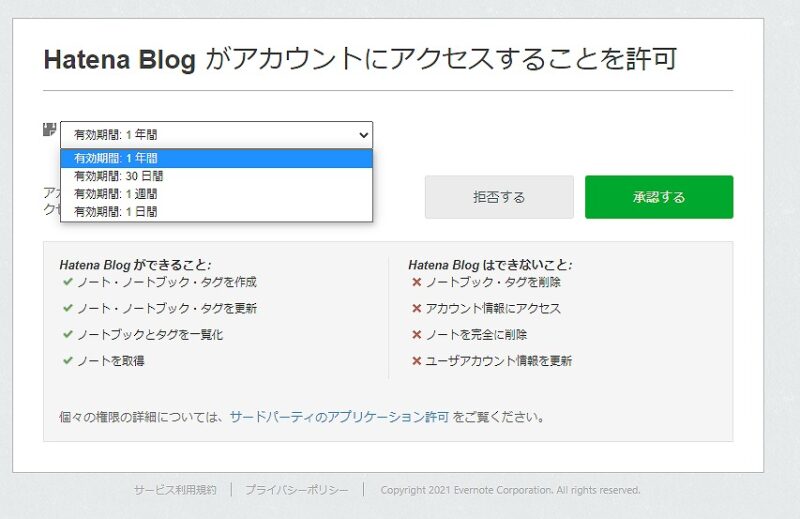
選択すると、Evernoteとはてなブログを連携するか確認するメニューが表示されます。
連携が有効になる期間を選択した上で、連携を承認して下さい。
※私は一番長い「1年」にしちゃいました
Evernoteの連携設定が終わると、サイドバーにEvernoteのマーク(象)が表示されるようになり、Evernoteのノート一覧が表示されるようになります。

ノートを選ぶと(上の検索窓からワードで絞り込むことも可能)、記事編集画面にEvernoteで入力した文章を貼り付けることができるようになります。
Evernoteで編集した内容は、はてなブログで反映されるのか実験
Evernoteのノート編集画面では、文字を太字・斜体・色など変更できたり、画像・表を挿入することが可能になっています。

Evernoteで編集した内容がどこまではてなブログで反映されるのか、実際にテスト文章を作って確認してみました。
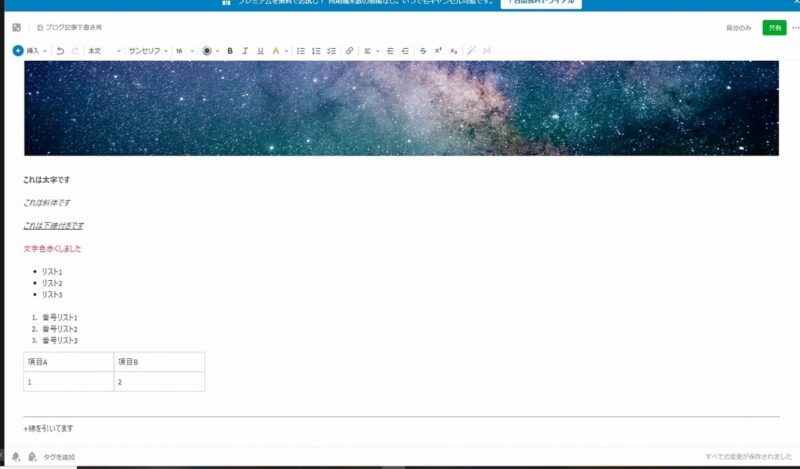
Evernote側で作った文章は下の画像の通りです。

画像については、すでにはてなフォトライフにアップしたもの(アイキャッチ画像)とアップしていないもの(星の画像)の2枚を「写真」として添付しています。
さらに「表・文字装飾(太字・斜体・下線・赤文字)・箇条書き(点・番号の2種類)・一本線」を入力。
はてなブログ記事編集画面に貼り付けたときにどうなるのか確認していきます。
見たまま編集の場合
まずは、はてなブログでおそらく一番利用している方が多いであろう「見たまま編集」でテスト文章を貼り付けてみました。

画像はアップした時点で「はてなフォトライフ」にアップロードされてから表示される仕組みになっていて、元々はてなフォトライフにアップロードしているかどうかは関係ありませんでした。

Evernoteで作成した表・文字装飾・箇条書きについても、いずれもはてなブログ側でも反映されていることがわかります。
なお、上の画像には出ていない見出し設定についても確認しましたが、Evernoteで設定できる大見出しは「h1」中見出しは「h2」小見出しが「h3」となっていました。
見出しとしての設定は、はてなブログ側でも表示されるのですが、はてなブログデフォルトの大見出しは「h3」となる(※WordPressの大見出しはh2)のです。
Evernoteで設定できるはてなブログ見出しは「小見出し(はてなブログ側の大見出し)」のみとなるので、ちょっとややこしいかもしれないですね。
なお、テキストリンクも表示されていた(続・緑色日和。←こういうリンク)のですが、カード型リンクを表示させるのは、はてなブログ側でしか出来ないようです。
※カード型リンクはこういうものです↓
Markdownモードの場合
私は、WordPressからはてなブログに移転した際に、移した記事が強制的にMarkdownモードになっていたことを機に、Markdown記法でブログ記事を書いています。
マニアックで難しそうなイメージがありますが、必要最低限の入力方法を覚えておくだけで見出しや太字&斜体が簡単に入力できるし、アフィリエイトのコードなどもそのまま入力できるので結構便利だったりするのです。
Markdownモードで先程と同じEvernoteで作成したテスト文章を貼り付けるとどうなるかチェックしてみた結果…

画面左側が入力画面、右側の画像が表示されている方が簡易プレビュー画面です。
画像こそアップロードされて表示されましたが、それ以外に関しては全てシンプルな文字しか表示されていません。
残念ながらEvernoteで編集したり装飾した内容は反映されませんでした。
ただ、Evernote側でMarkdown記法で書き込んでおけば、貼り付けた際にちゃんと反映されています。

Evernoteで編集したことが、Markdownモードでも反映してくれたら嬉しかったのですが、Markdown記法で書けば見出しや太字&斜体あたりの基本的な文字装飾は出来ていたので、このままMarkdown記法で記事をアップするつもりです。
ただ、見たままモードの方がEvernoteとはてなブログを連携させるメリットが大きいのは間違いないと思いました。
Evernote、使いこなしたらめちゃくちゃ便利なツールの予感
ここまで、Evernoteをブログ下書きに使うメリットと、はてなブログとの連携について説明してきました。
Evernoteが無料プランだと機能にけっこうな制限があること、はてなブログに文章を貼り付けられる…といっても100%貼り付けられるわけじゃない(おもにMarkdown記法モード)です。
それでも、更新ボタンを気にせず文章を書けること、スマホとパソコンでさっと同じ記事内の文章を入力できるので、いざ取り入れてみると記事編集画面で文章を入力するのがちょっと面倒になるくらい快適になります。
ブログ下書きやメモとして使うだけじゃなく、気になるサイトのページを保存しておけるので、使いこなしたらめちゃくちゃ便利なツールになる予感がするんですよね。
無料だと月間アップロード容量が微妙に心もとない(60MB)ですが、有料プランなら気になったものをどんどん保存…なんて使い方も出来そうですし、使い勝手が飛躍的に向上する気がします!
無料で様子を見つつ、良さげなら有料プランに挑戦しちゃうかもw
※ソースネクスト(SOURCENEXT)でEvernoteの1年版・2年版が販売(2年版はソースネクストだけ!)されているので、ソースネクストで購入するのもアリかも。ポイントも付くのでお得ですよ!
EVERNOTE(エバーノート)プレミアムパック|ソースネクスト
それでは、今回はこのへんで。





















コメント