
先日、ブログをはてなブログからWordPressに移転しました。
はてなブログの前にもWordPressを使用していたので、いわゆる「出戻り」というやつです。
初めてWordPressを利用した時も、無料ブログサービスからの引っ越しでしたが、知識がなさすぎて何がなんだかわからないままWordPressにやってきてしまったような状態でした。
しかし今回のWordPress移転では、それなりに冷静に移転作業を進めることができたように感じています。
この記事では、私がWordPressからはてなブログに移転した際の作業の流れを振り返っておこうと思います。
なお、私のはてなブログの使用状況は以下の通りです。
はてなブログからWordPressに移転する方法を説明している記事は大量にありますが、はてなブログの使用状況が違うと移転するときに設定することが変わってきます。
例えば無料のはてなブログからWordPressに移行する場合、ブログのドメインが違うものになるため、ドメインの設定作業が今回の記事とは異なってきます。
あくまでも、私が実際にブログを移転した手順の記録ということをご理解頂いたうえで見ていただければ幸いです。
それでは、本題に入ります。
※WordPressからはてなブログへの引っ越し手順についてはこちらの記事で説明しています↓
はてなブログProからWordPressへ移行する時のおおまかな流れ
はてなブログからWordPressにブログを引っ越した時の流れを、ざっくり説明すると以下の通り。
3つ目の「hostsファイル書き換え」は、飛ばしてもブログの移行には問題ありませんし、実際にこの工程がない引っ越し方法を紹介している記事もたくさんあります。
しかし、hostsファイルを変えずにブログを移転した場合、記事の手直しなど見た目が全く整っていない状態のブログをいきなり公開してしまう状況になってしまいます。
ほとんどアクセスが無いようなブログだったり、記事数が少なく手直しに時間がかからない状態であれば問題ないかもしれません。
一方、アクセスがそれなりにあったり、記事数がある程度公開されているブログであれば、hostsファイルを書き換える作業は行ったほうが落ち着いて移転作業ができるのでおすすめです。
次の項目から順番に説明していきますね。
はてなブログProからWordPressへブログ移転の手順
はてなブログ記事のエクスポート
はてなブログでアップした記事データを、WordPressに持っていくためにPCなどに保存します。
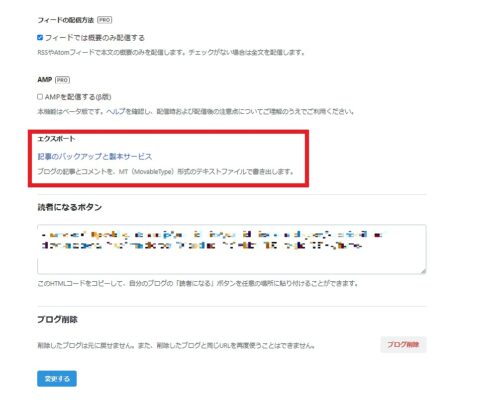
はてなブログの設定画面「詳細設定」の下の方に「記事のバックアップと製本サービス」という項目がありますので、選択してエクスポートしてください。

以前にエクスポートしたことがある場合は「エクスポートしなおす」をクリックして更新してからエクスポートしてください。

エクスポートしたデータは、記事(テキスト)データのみとなり、固定ページ・画像のデータは含まれません。
WordPressインストール(スターサーバー簡単インストール)
私は「スターサーバー」を契約していますので、スターサーバーの画面で説明しますね。
スターサーバーでは、WordPressを簡単にインストールできる機能があります。
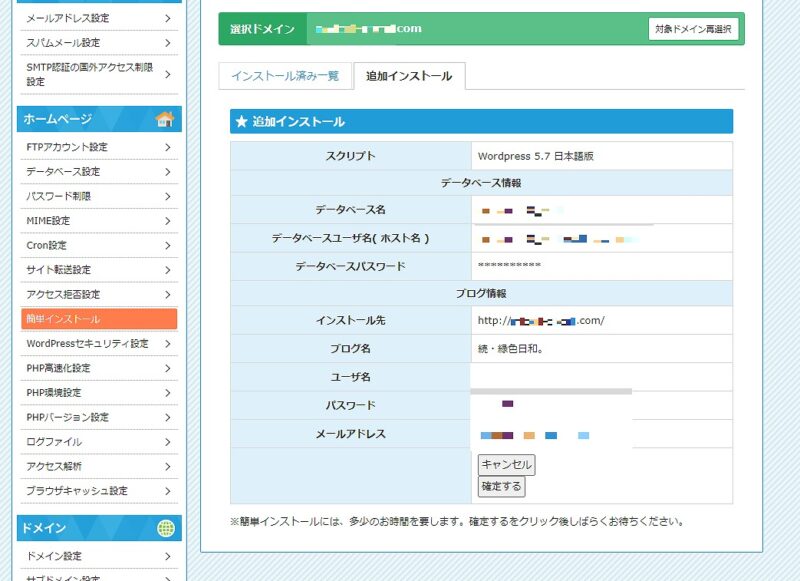
サーバーの管理画面に、「簡単インストール」というメニューがあるので、使用するドメインを選んでWordPressをインストールします。

インストール作業が終わるとWordPressページにログインするためのURLとパスワードが表示されますので、メモに残しておくことをおすすめします。
なお、この時点ではURLが「http」で始まるものになっている(httpsではない)のですが、URLをhttpsに変える設定は後で行うので、今の段階では気にしなくて大丈夫です。
hostsファイルを書き換える
おおまかな流れの項目でさくっと触れましたが、自分のPCから接続した時だけWordPressを見られる状態にするため、PCの「hostsファイル」というものを編集します。
編集といっても、最後の一行に書き加えるだけなので、PCに詳しくなくてもなんとかなります。
私の使用しているWindows10のPCの場合、管理者権限がないとhostsファイルを編集できない状態でした。
そのため、画面左下のスタートメニューから「Windowsアクセサリ」→「メモ帳」と進み、右クリックで表示される「管理者として実行」を選んで開きます。

検索メニューに「hosts」と入力し「すべてのファイル」に変更してから検索すると「hosts」というファイルが表示されるので選びます。
一番下の行に、「サーバーのIPアドレス(スターサーバーの場合、サーバー情報の「IPアドレス」で確認できます)+WordPressで使うドメイン(当ブログなら「midori-biyori.com」)」を追加して、上書き保存すればOK。

WordPressをインストールした際に表示されたURLでWordPressにログイン出来るようになっていれば、設定できています。
あくまでもWordPressを見られるのはhostsファイルを書き換えたPCだけなので、スマホなど他の端末からはWordPressを使うことはできません。
自分・他人に関わらず、他の端末でブログURLにアクセスすると、変わらずはてなブログのページが表示されています。
SSL化も終わらせておく
はてなブログのURLが「https」で始まるものになっている場合、「SSL化」が出来ている状態になっています。
一方、WordPressをインストールした状態ではURLがSSL化されていないため「http」で始まるものになっています。
WordPressでもhttpsで始まるURLでアクセス出来るように統一するため、SSL化する作業を進めておきます。
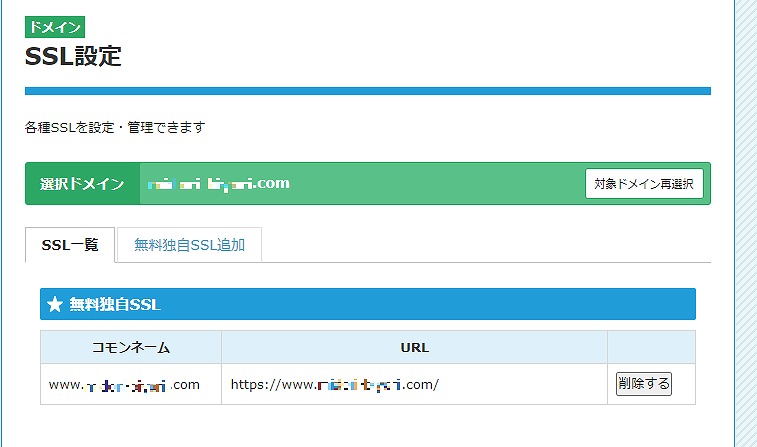
スターサーバーの場合は「SSL設定」というメニューがありますので、「無料独自SSL追加」からWordPressで使用するドメインを追加すれば大丈夫です。

SSL化の設定が適用されるまで数時間かかる場合があり、切り替えが完了するまではWordPressのページにログインできなくなります。
時間に余裕があるときに、SSL化の作業を進めると良いでしょう。
httpsのURLでWordPressにログイン出来るようになったことが確認できてから、WordPressの設定画面にあるURLをhttpsに変更しました。

テーマをインストールする
WordPressにログインする環境が整ったら、WordPressの見た目を整えておく作業に移りました。
まずはWordPressで使用する「テーマ」を決めていきます。
デフォルトのテーマは味気ないので、自分の使いたいテーマに変更したほうがベターです。
有料のテーマをおすすめしたり使用している方も多いですが、私は、無料テーマの鉄板的存在といっても過言ではないCocoonを使用することにしました。
Cocoonを使う場合、WordPressのテーマ一覧を検索しても出てきません。
Cocoon公式のダウンロードページからファイルをインストールしておき、WordPressのテーマのメニューから「新規追加」→「テーマのアップロード」でインストールしたファイルをアップロードすれば使用出来るようになります。
Cocoonは子テーマも必要なので、子テーマもインストールした上で子テーマを有効化して使うかたちになります。
大まかなページ(サイト)の見た目を整える
テーマをインストールしたら、「ページ全体がそれなりに見える」状態に整えておきます。
↑のCocoon公式マニュアルを見てみると設定できることが多すぎ状態なことがわかります。
完璧にしようとするとかなりの時間が必要になってしまうので、それなりに見える状態になっていればOKとしました。
とりあえずぱっと見で目につきやすいであろうヘッダーの画像、ヘッダー下のメニュー(グローバルメニュー)とサイドバー、サイトアイコン(ファビコン)を真っ先に設定しました。

ヘッダー画像・ヘッダーロゴははてなブログで使っていたものをそのまま使用しました。
全体的なイメージだったり、見出しなどは「スキン」を設定しておけば簡単に素敵な見た目にできますよ。
パーマリンクの設定
「パーマリンク」という言葉は、ブログを移転する時でもないとなかなか意識しない言葉かもしれません。

記事をアップしているだけだと気づきにくいけど、かなり重要な要素!
パーマリンクは、ざっくり説明するとブログのURLのドメインの後に続く部分。
このブログだと「https://midori-biyori.com/〇〇」というURLが記事ごとに設定されているのですが、ドメイン名の後の「〇〇」にあたる部分です。
パーマリンクの設定を間違えてしまうと、はてなブログと同じドメインを使う場合であっても記事のURLが違うものになってしまうため、忘れずに設定する必要があります。
はてなブログを使っている場合、ドメイン名のあとに「/entry/」がついているのですが、私は、以前使っていたライブドアブログで使用される「/archives/」をはてなでも使用していたため、少し設定が違いますが、基本やることは同じ。
パーマリンク設定は、WordPressの「設定」で変更できます。

設定がうまくいっているか確認してから正式な移行作業に入りたいので、記事をインポート後に個別に確認することを強くおすすめします。
はてな記事をインポートする
はてなブログ側でエクスポートした記事のデータを、WordPressにインポートします。
公開しているだけで250記事超、下書きを含めると300記事近い状態の当ブログでも、インポートにはそこまで時間はかかりませんでした。
WordPressメニューの「ツール」に「インポート」の項目があるので、「Movable typeと~」の項目からインストールします。

インポートした記事の手直し
インポートした記事は、かなりはてなブログ仕様になってしまっていますので、順番に手直ししていきます。
目次のタグを消す
はてなブログでは、目次を表示させるために[:contents]というタグを挿入していました。
Cocoonでは見出しの条件を満たすと目次が自動的に表示される仕様のため、はてなで設定した目次タグが邪魔になってしまっているのです。

Cocoonを使う場合、目次のプラグインは必要ありません
WordPressにインポートすると、はてなブログ記事の目次部分は[:contents]タグではなく、記事の見出し一覧が表示されている状態になっています。
この見出しの一覧部分を削除していきました。
見出しの修正
はてなブログだと、大見出しに「h3」タグ・中見出しに「h4」タグ・小見出しには「h5」というタグが使われています。
一方、WordPressの場合大見出しは「h2」タグ・中見出し「h3」タグ・小見出し「h4」タグ…と、hタグの数字が違っているんですね。
大見出しはWordPressで使用する「h2」が一般的ではあるので、見出しのhタグを修正しておきましょう。
記事リンク修正
記事内のリンク(内部・外部ともに)がはてなブログ独自のものになっているため、リンクを貼り直しました。

記事数が多すぎるので、修正しきれてないけど…
余力があれば「ブログカード」に変えてあげると見やすさがアップしますよ。
ブログカードは、↓のようなリンクのカードです。
カスタムURLのパーマリンク設定を確認
前の項目で、パーマリンクをあらかじめ設定しましたが、記事によってURLの形式が異なっている場合はURLがはてなブログのものと違っていないか確認することを強くおすすめします。
私の場合、ライブドアブログ&WordPress時代は「archives/記事ごとのURL.html」という形式を使用していて、はてなブログでは「archives/カスタムURL(.htmlは不使用)」という形式にしていました。
一部の記事に残っている「.html」という拡張子は、記事ごとのURL設定でつければ問題ないと思っていましたが、ここで問題発生。
投稿一覧のクイック編集や、記事編集画面でURLを独自に設定しようとしても「.html」が「-html」に修正されてしまうのです。
「.(ドット)」に変更して更新しても、「-(ハイフン)」に戻ってしまいます。

パーマリンク設定で「.html」を含めた状態で設定してあげれば解決できそうなのですが、最近の記事には.htmlを付けてないから設定は出来ず。

完全に詰んだ…?と思ったよ
検索して調べたところ、「Custom Permalinks」というプラグイン経由でURLを設定してあげることで「.html」を含むURLを引き継ぐことができました。

ブロックエディタの場合、記事編集画面の下部にCustom Permalinksのパーマリンク編集画面が表示されるのですが、「.html」を含んだURLがハイフンに変わらず設定できました。
URLを別のものに変更して、プラグイン「Redirection」で旧URLを新URLに転送してあげる方法でも対処可能なので、記事数が多くなければこちらの方が良いかもしれないです。
固定ページをはてなからコピー
はてなブログでアドセンスやアフィリエイトを利用していた場合、プライバシーポリシーやお問い合わせフォームを固定ページで作っていたりしますよね。
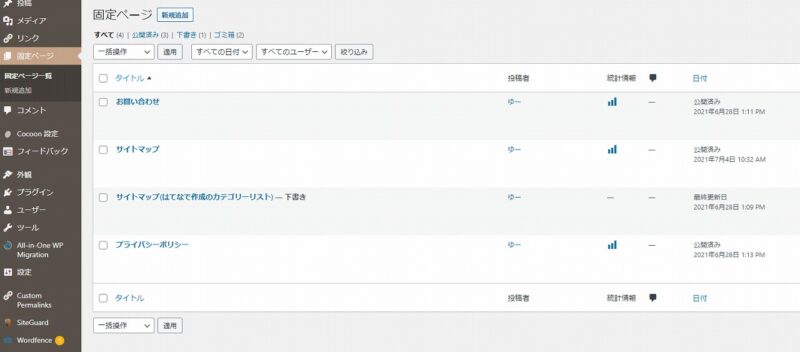
固定ページは、記事のインポートに内容が含まれていないので、WordPressでも同じ内容のものを使う場合は、はてなブログからWordPressに手動でコピーして引っ越します。
はてなブログもWordPressも「固定ページ」の項目があるので、手動でもそこまで難しくはないはず。

画像をWordPressへアップロード ※後回しにしてもOK
WordPressに移転しても、画像のURLははてなブログで使用していたものがそのままとなっているため、画像ははてなでアップロードしたものが表示されます。
そのため、はてなブログのアカウントを削除(はてなブログPro解約ではありません)さえしなければ、画像は表示され続けます。
ただ、はてなブログからすべての画像を読み込んでいる状態では、アイキャッチ画像を設定できませんでした。
アイキャッチ画像だけWordPressにアップしても良かったのですが、どのみちやる作業になるだろうと思ったので、はてなブログの画像をWordPressにアップロードすることに。
↑の記事を参考に作業を進めました。

画像URLの一括変更がうまくできなかったので、ほぼ個別にURLを手直しするはめに…
私の場合かなり画像の数が多く、記事そのものの移行よりも圧倒的にしんどい作業になってしまったので、画像の引っ越しは記事の移行作業が終わって余裕が出てからでいいかも。
記事の修正作業は、突き詰めると相当な時間が必要になってしまいますので、よく読まれている記事から修正する…など、優先順位だったり妥協点を決めておいた方がいいかもしれません。
アドセンス・アナリティクスの設定
移行前にあらかじめアドセンス&アナリティクスのコードも設定しておきました。
CocoonならCocoon設定のメニューでアドセンスとアナリティクスのコードを設定する場所があるので、該当の場所にコードを入力しておくだけです。

特にアドセンスはコード1つで好きな場所に表示させられるので、使い勝手最高すぎか!って思いますねw
ここまでの作業で、大体はブログとして表示しても問題ない状態に仕上がったはず。
次からは、はてなブログからWordPressに表示を切り替える作業に入ります。
はてなブログからWordPressに接続先を切り替える
WordPressからブログを表示させても大丈夫と思える状態になったら、いよいよブログのURLにアクセスした際にWordPressが表示される状態に切り替えます。
変更には時間がかかる可能性が高いため、ブログへのアクセスが少ない時間帯や自分がじっくり時間をとれるときに行うのがおすすめ。
ネームサーバーを変更
まずは、接続先を契約したレンタルサーバーに切り替える作業です。
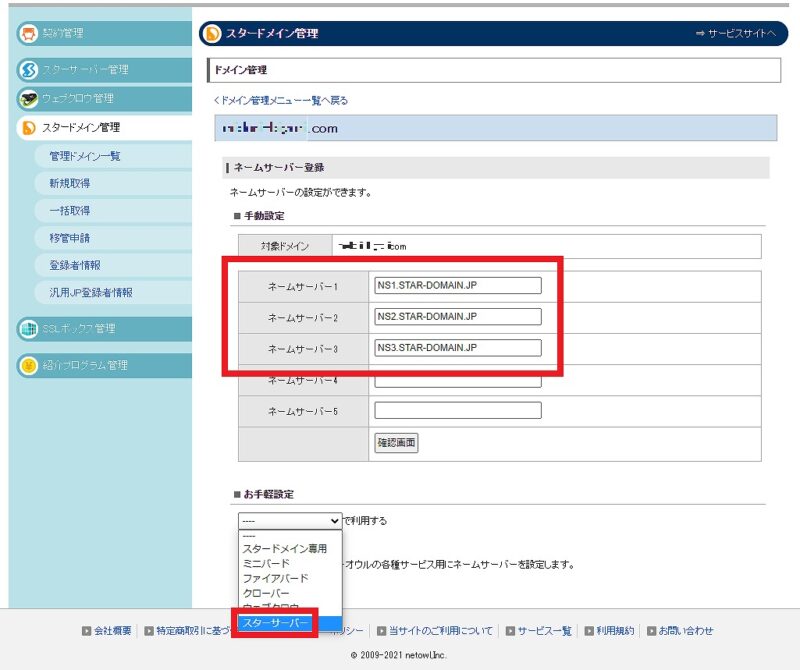
レンタルサーバーのネームサーバー情報を確認して、使用しているドメインの管理ツールからネームサーバー編集画面を開き、レンタルサーバーのネームサーバー情報を入力します。

私の場合、ドメインはスタードメイン・サーバーはスターサーバーと同系列のものを使用しているため、簡単に設定できるメニューがありました。
はてな用に設定したDNSレコードを消す
はてなブログで独自ドメインを設定した時、ドメインサービスのDNS設定で、はてなブログで接続できるように編集していますよね。
ネームサーバーの変更が終わっても、DNSレコードがそのままだと変わらずはてなブログに接続されるため、はてなブログ用に設定したDNSレコードを削除します。
私の場合ネイキッドドメイン(=.wwwつきなどのサブドメインではないもの)で設定していたので、Aレコード2項目を削除しました。
ネームサーバーが完全に切り替わるまで最大72時間、DNSレコードが完全に切り替わるまで最大48時間かかるそうなのですが、24時間経っても全く変わらなかったりエラー表示が続く場合、設定を間違えている可能性もあるかもしれませんので注意が必要です。
私の場合2日経過してもブログに一切アクセスできない状態が続いていたのですが、「WordPress用のDNSレコードが設定されていなかった」ことが原因でした。

スタードメインに問い合わせてなかったら、ずっと接続できてなかったと思うとおそろしい…
「nslookup」というコマンドでDNSの設定が出来ているか確認できるのですが、PCでの操作がよくわからない…という場合は、↓のサイトでもチェックできます。
正直、私も説明できるわけではないので、詳しく知りたい方は「nslookup」で検索してみてください。
hostsファイルで書き換えた項目を消す
無事にネームサーバー変更・DNSレコード設定変更(はてな設定削除)が進んだら次の作業へ。
hostsファイルを書き換えたままだと、設定したPCはネームサーバー変更に関係なくWordPressが見られる状態のままなので、書き換えた項目を削除します。
hostsファイルを編集したときと同じ手順でメモ帳を開き、一番下の行に追加した「サーバーのIPアドレス+ブログのドメイン」の項目を消して上書き保存すれば作業完了。
ネームサーバー&DNSレコードが切り替わっていない場合は、いったんWordPressの編集作業はできなくなりますので注意してください。
WordPressへの接続切り替え作業が終わったら、はてなブログ側の変更作業に移ります。
はてなブログ側の設定変更
ネームサーバー変更&DNSレコードを削除したので、独自ドメインのURLでアクセスするとWordPressにつながる状態ですが、はてな側の設定も変更しておきましょう。
独自ドメイン設定を削除

はてなブログProの設定で独自ドメインを設定していましたが、ドメイン設定を消しておきます。
検索エンジンに登録させないように変更する
WordPressへの移行が完了すると、はてなブログのURLは、はてなブログドメインのものに切り替わります。
このままだと、WordPressの記事とはてなドメインの記事が2つ存在してしまうことになってしまうので、はてな側ドメインの記事を検索に表示させない設定をしておきます。
設定の「詳細設定」の中~下部に「検索エンジンに登録させない」という項目があるので、チェックを入れておきます。

リダイレクト(転送)設定
独自ドメインではてなブログを使っていた時にはてなブックマークがついた記事は、WordPress移行後にリンク先のURLがはてなドメインに変わってしまいます。
せっかくアクセスされたのに、表示が404エラーページではもったいないので、はてなブックマーク経由でアクセスされた場合も、WordPressに転送されるようにリダイレクトの設定をしておきます。
WordPressであればプラグイン経由でリダイレクトの設定が可能なのですが、はてなブログにはリダイレクトの設定が存在していないため、↑の記事のやり方を参考にリダイレクトされるように設定しました。
はてなブログProの解約
移行したブログ以外で必要がなければ、忘れないうちにはてなブログProの解約を済ませておきましょう。

解約しても有効期限日の前日までは使うことができるので、早めに手続きしておくと良いですね。
はてなブログからWordPressへ移行した時の作業の流れは以上となります。
流れがわかればWordPressへの移転は難しくはない
ここまで、私の体験談をもとにはてなブログProからWordPressへ移転した時の流れを説明してきました。
正直、はてなブログからWordPressへの引っ越し方法を調べた時、説明している記事はめちゃくちゃ多いのですが、記事ごとに手順ややり方が違っていて、めちゃくちゃ混乱しました。
どうしたらいいかわからないし、自力で本当にできるの?って不安にもなりますよね。
ただ、なぜ混乱したのかあらためて考えてみると、原因が見えてきまして。
まず、はてなブログを使っている状況が無料だった人と有料だった人、さらに無料から有料に切り替えた人…と混在していること。
さらに、WordPressで使うサーバーやドメインのサービスがバラバラすぎる上に、ドメインやサーバーの契約からじっくり説明している記事もかなり多くて、WordPressへの引っ越しで設定するべき作業がよくわからなくなってしまうのですよね。
私の場合、自分の状況と記事に書かれている状況の違いを理解することで、どうすればはてなブログからWordPressに引っ越すことができるのか、冷静に判断できるようになった感じです。
一時期は代行サービスなど使わないと難しいかも…と考えていましたが、自力でなんとかWordPressに移転させることが出来ました。
やるべきことがわかれば、WordPressへの移転は決して難しい作業ではありません。
いい勉強にもなると思うので、自力でWordPressに移行したい方は、ぜひ挑戦してみてくださいね。
それでは、今回はこのへんで。






























コメント