
先日、当ブログはWordPressからはてなブログへ移転しました。
移転を決めた理由については↑の記事で説明していますが。
はてなブログからWordPressに移行した人に比べると、WordPressからはてなブログに移行した人は数が少ないようです。
そのため、なかなか移行についての記事が少なかったり、見つかっても情報が古いと思われる内容のものも多々ありましたので、2020年9月にWordPressからはてなブログへ移転する時の流れをこの記事で解説できればと思いました。
今回は、WordPressからはてなブログで記事を公開するまでの手順を説明していきます。
それでは、早速本題に入ります。
WordPressからはてなブログへ移行した時の手順
私は、WordPressからはてなブログPro(有料版)へ移行し、WordPressで使用している独自ドメイン(サブドメイン付ではないもの)をそのままはてなブログでも使用する形にしました。
はてなブログは有料版であるはてなブログPROでないと独自ドメインが使用できないため、WordPressからはてなブログ無料版に移行予定の方とは作業の流れが異なりますので、ご了承下さい。
はてなブログProを申し込み・移行先のブログの開設
まずは、はてなブログProを利用するため、契約します。
もしもアフィリエイト経由で申し込むとセルフバックが貰えたので、もしもアフィリエイトから申し込みました。
契約手続きが完了したら、早速WordPressから移行するブログを開設します。
ボタン一つですぐ開設できました。さすがブログサービスです。
ある程度表示を整えた状態にしてからはてなブログ側から公開したいので、いったんブログの公開範囲は「自分のみ」に変更しました。
設定→公開設定→公開設定の選択を自分のみに変更すればOKです。
ブログのデータを移行してからでも良かったのですが、忘れてしまいそうだったのでWordPressで表示していたプライバシーポリシーとプロフィール文をコピペ(プライバシーポリシーは固定ページへ保存)、プラグインで設定していたお問い合わせフォームを新たに固定ページで作製しました。
※お問い合わせフォームは↓のリンクを参考に簡単に出来ました。
ドメインの設定を変えると、はてなブログ側が表示されてしまうので、この時点では元々のURL(はてなブログのドメインのもの)のままとなっています。
それ以外のはてな側の設定も、実際にブログのデータを移行してから行うことにしました。
WordPressのデータをエクスポート
WordPressのデータをはてなブログに移行するため、WordPress側でエクスポートを行います。
WordPressメニューの「ツール」→「エクスポート」→「すべてのコンテンツ」を選択すると、WordPressのデータのファイルがダウンロードされます。

これでWordPressのエクスポートは完了です。
はてなブログにインポート(文章・画像)
はてなブログに戻り、WordPressでエクスポートしたブログのデータをインポートしていきます。
まずは文章データをはてなブログにインポートします。
メニューに「インポート」の項目があるので「WordPress形式」を選択した上でエクスポートしたファイルを選びます。
文字が表示されているコードを選択するので、「utf-8」を選択しました。
しばらく待つと、文章のデータのインポートが完了します。
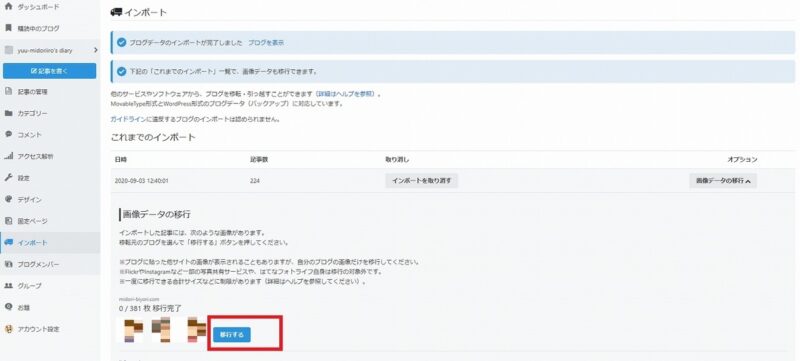
続いて、画像のインポートを行います。
画像のインポートは、取り込むファイルを選択するだけです。
取り込むファイルが複数出てくる場合がありますが、自分のブログでアップロードしていた画像のファイルだけをインポートするようにします。
※アフィリエイトの画像も選択可能でしたが、選ばないようにして下さい
トータルで600枚ほどの画像データがありましたが、30分ほどで全てインポートできました。
これでWordPressのブログデータをはてなブログにインポートする作業が全て終わりました。
画像は全てインポートしていましたが、記事内の画像のURLがWordPressのままになっていたものがいくつかありました。
WordPressから移転してすぐはサーバーの契約が続いていたため、WordPress側からの画像が表示されていましたが、サーバーの契約が切れると画像が表示されなくなりました。
必ず記事内の画像のURLがはてなフォトライフのものになっているか確認しましょう。
ディレクトリを設定する
ディレクトリは、URLの「https://ドメイン名/〇〇(ディレクトリ)/▲▲(記事毎のURL)」の〇〇に入る部分です。
このブログでは、WordPressの前にライブドアブログを使用していたため「archives」がディレクトリ部分にあたります。
はてなブログのデフォルトのディレクトリは「entry」になっているので、はてなブログでもディレクトリを統一するため「archives」に変更しました。
ディレクトリの設定は記事を移行した時しか変更できない上に、設定を間違えてしまうとこれまでの記事のURLが変わってしまうので、必ずインポートする前にブログのURLをあらかじめ確認しておきましょう。
はてなブログ公式のディレクトリについてのヘルプはこちら↓
記事を配信するディレクトリを変更する - はてなブログ ヘルプ
はてなブログのテーマを決める+必要に応じてカスタマイズ
最初に設定されている公式のテーマだとそっけないのでテーマを変えます。
設定→デザイン→左側のパレットから表示されているテーマ一覧の下の方にいくとテーマストアに移動できるので、自分好みのテーマを探して変更します。

見た目も大事なのですが、WordPressの記事は一番大きい見出し(タイトル以外)が「h2」なのに対して、はてなブログの大見出しは「h3」になっています。
はてなブログ側に合わせて大見出しを「h2」→「h3」に編集しても良いですが、記事数が多かったりh2タグをそのままにしておきたい場合、見出しの表示が「h2」>「h3」で設定されているテーマを選ぶと、慌てて見出しを編集する必要がありません。
私の場合、最初に気に入ったテーマがh1~h3の見出しが全く同じ設定になっていたため(h2とh3の見出しが全て同じ見た目になってしまう)、採用を断念しました。
あらかじめ、デモサイトで見出しの表示がどうなっているかチェックすることをおすすめします。
悩んだ結果、私はMinimalismというシンプルなテーマを、見出しをカスタマイズした上で使うことにしました。(見出しのカスタマイズ方法は↓のテーマ紹介ページに載っています)
見出しの変更やヘッダーのデザインなど、必要があればカスタマイズもしておきます。
※テーマによっては製作者さんが詳しくカスタマイズ方法を紹介しています。
記事(URL)を修正する
ブログデータはインポートされていますが、この段階では記事は非公開の状態ですね。
はてなブログ側でブログを公開する前に、記事を修正していきます。
私が修正したことを紹介していきます。
カスタムURLの編集
はてなブログに移行した記事のURLは編集画面のカスタムURL欄に入力されています。
ただ、ディレクトリ設定で入力(設定)している「archives/」のあとに「archives/記事URL.html」が入力されている状態のため、このままだとURLが変わってしまいます。
※ディレクトリ設定の時にarchivesを入力せずに空欄に出来るようですが、その場合は新規記事をアップする度にカスタムURLにarchivesを入力しないとディレクトリかバラバラになるかも?(未確認)
そのため、カスタムURLにある「archives/」の部分を削除します。
なお、ライブドア&WordPressのURLの末尾にある拡張子「.html」がはてなブログでは末尾につかないのですが、移行記事ではカスタムURLに「.html」が入力されていました。
目次を挿入
WordPressで利用していたテーマ「Cocoon」では、見出しを記事内に挿入していると目次が自動で表示されていました。
一方、はてなブログでは目次を表示するためにタグの挿入が必要です。
目次を表示させたい場所で、記事作成画面のメニューにある目次ボタンをクリックするか、目次のタグ [:contents] を挿入すればOKです。
URLリンクの編集
テキストリンクは編集する必要がありませんてしたが、WordPressでブログカード表示にしてたリンクがURLの表示のみになっていました。
はてなブログ版ですが、ブログカードはこんなやつのことです↓
はてなブログでは、URLを切り取って貼り付けると表示形式を選択できます。

必要に応じて、テキストリンクと使い分けて表示を設定していきます。
アフィリエイトリンクの編集
あまりアフィリリンクは貼っていなかったのですが、WordPressプラグインのRinkerとCocoon(WordPressテーマ)独自のアフィリ用タグが無意味となってしまったので編集しました。
文字装飾も修正
太字・見出し・表と、WordPressのクラシックエディタ内で編集した文字色変更は、はてなブログでも反映されていました。
一方、ブロックエディタでの文字色変更・蛍光ペン風ラインが反映されていませんでした。
それ以外にもWordPress独自のhtmlタグが大量に記事内に残ってしまっているので、少しずつ修正していくつもりです。
編集画面はMarkdown固定
記事編集は見たままモードに設定していましたが、WordPressから移行した記事は編集画面がMarkdownモード固定になっていました。
見たままモードに変更出来ず、Markdownなんてわかんないよ…と混乱しましたが、太字や文字色変更、目次挿入は画面上のメニューで変更可能です。
プレビュー画面も横に表示されるので、むしろ普段の編集も見たままモードよりもMarkdownの方がいいかも?と思い始めています。
タグは全てカテゴリになる
WordPressではカテゴリと別にタグを設定可能でしたが、はてなブログにはタグがありません。
更に子カテゴリの設定も出来ないため、はてなブログではカテゴリ数が大量に表示される状態となります。
私はそのままにしていますが、気になる場合はカテゴリを減らすことも検討した方がいいかもしれないです。
※現在ははてなブログ独自のタグを記事に挿入出来るようになりました↓
修正するべきところは色々ありますが、URLの設定を必ず終わらせることが一番大切です。
ここを間違えると記事のURLが変わってしまうため、はてなブログに切り替えた時にNot Found(404ページ)表示が出てしまいますので…
URL・記事の修正が終わり、はてなブログ側で公開してもOKになったら、ドメインの設定を変更していきます。
ドメイン設定を変更する
記事もある程度公開して大丈夫な状態になったら、いよいよ接続をWordPressからはてなブログに切り替えます。
はてなブログのURLを独自ドメインに変える+全体公開にする
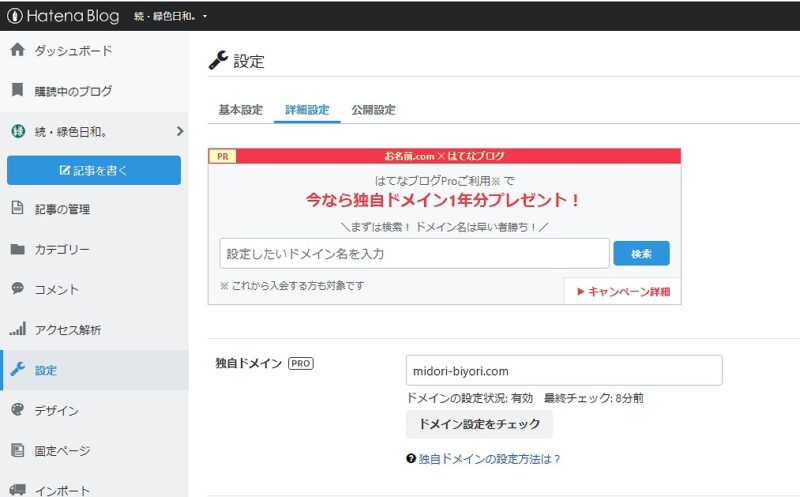
はてなブログの設定に、独自ドメインを設定するメニューがあります。
ここにWordPressで使用しているドメインを入力します。
私の場合、サブドメイン無しのドメイン(ネイキッドドメイン)を使うので「midori-biyori.com」を入力しました。
更に、ここまで「自分のみ」にしていた記事の公開範囲を「すべての人に公開」に変えます。
設定を変更したら、すぐにDNSレコードも設定します。
ドメインのDNSレコードを変更する
ドメインを取得したサービスの管理画面にログインし、「DNSレコード」の設定画面に入ります。
私はスタードメインを利用しているので、スタードメインログイン後のメニューから「ドメイン管理ツール」→「DNSレコード編集」の画面から設定しました。

サブドメインを使わないドメインを設定する場合、2つの項目の設定が必要です。
※サブドメインを使用する場合と設定方法が異なるので充分注意して下さい!
変更の仕方ははてな公式で説明されている通りですが、私の場合はこんな感じになりました。
※今回の設定に関係ないところはぼかしています
設定が終わったら、はてなブログの設定画面に戻り、ドメインがはてなブログ側に切り替わっているか確認します。
数時間かかる場合もあるようですが、私の場合は変更後すぐに切り替わっていました。
ドメイン設定が終われば、ブログがはてなブログ側のものが見られる状態になっています。
これで、はてなブログへの移行は完了です。
(利用している場合)アナリティクス・アドセンスも設定する
Googleのアナリティクス、アドセンスを利用していた場合は、はてなブログ側で設定することを忘れないようにしましょう。
Google Analyticsを導入する - はてなブログ ヘルプ
Googleアドセンスの設置をする - はてなブログ ヘルプ
私ははてなブログの移行後に設定しましたが、設定が終わるまでの10分ほどタイムラグが出来てしまいました。
移行前にあらかじめコードを入れておけば良かったのかもしれません 。
※移行前の入力で問題がないのかは未確認です
WordPressからはてなブログ(PRO)へ移行する流れは以上となります。
個人的感想・WordPressに移行した時よりは楽だった
WordPressからはてなブログに移行してみて思ったことは
「ライブドアブログからWordPressに引っ越した時よりは圧倒的に楽だった」ということでした。
ライブドアブログからWordPressへの移行した時の記事を書きたかったのですが、移行作業がグダグダで訳がわからなすぎて書くのを挫折しましたからね…。
WordPressでちょっとは鍛えられたのも大きいとは思いますが、とりあえずはてなブログPROを申し込んでブログを開設するだけで土台が完成するのは本当に簡単で気楽でした。
一方、記事ごとのURL見直しをしなくてはいけなかったり、様々なリンクや文字装飾の手直しが必要だったり、見出しの最大レベルがデフォルトでh3になっているとか、はてなブログに移ったからこその問題点もあるのは確かです。
200記事あまりの移行でしたのですぐに全記事を修正するのは難しいですが、ここは気長に直していくしかないかな…と思いますね。
WordPressでブログを開設&更新したのであれば、はてなブログの編集作業自体は難しくはありません。
WordPressからはてなブログPROへの移行を検討している方に、流れが伝われば幸いです。
それでは、今回はこのへんで。


























コメント