
私は、FC2ブログ・ライブドアブログ・WordPress・はてなブログ(現在)とさまざまなブログサービスを渡り歩いてきましたが、これまで文字装飾が見たままに編集が出来る入力モードを優先して使ってきました。
htmlとかよくわからないし、自分が入力した文字がどんな感じになるかすぐわかる方が良かったからです。
ただ、WordPressからはてなブログに移行した時、記事編集が強制的にMarkdownモードになってしまっていて(設定で見たまま編集にチェックを入れていたけど反映されず)、Markdownモードを使わざるを得ない状況となってしまいました。
最初は不本意な形でスタートしたMarkdownモードでしたが、現在は新規記事を書くときでもMarkdownモードで記事を書くようになりました。
ばりばりMarkdownを使いこなしてるぜ!とは全く言えない状態なのですが、私の環境だとMarkdownモードを使うことでメリットが大きかったのです。
今回は、はてなブログでMarkdownを使うメリットとデメリットについて説明していきます。
Markdownモードは思ったより使いやすかった
私自身Markdown記法に詳しい訳ではないので、Markdown記法とは的な解説は省略します。
詳しく知りたい方はこちらをどうぞ↓
実際にMarkdownを使ってみるまで、すごくマニアックで面倒な入力方法なんだろうと思っていたのですが、(強制的だったとはいえ)Markdownモードを使ってみると、思ったより普通に使えることがわかりました。
偉そうに書いていますが、見出しと太字・斜体くらいしかMarkdown記法は使えてませんけどねw
具体的にどこが使いやすかったのか、Markdownモードのメリットを挙げていきます。
Markdownモードで記事を書くメリット
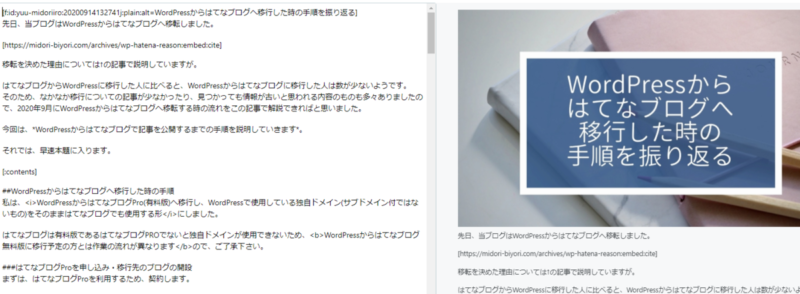
プレビュー画面(簡易版)が横に表示されている
見たまま編集モードの場合は、入力画面とプレビュー画面を切り替えて確認していることになると思うのですが、Markdownモードの場合は、入力画面の横にプレビュー画面が表示されています。

入力画面横のプレビュー画面は簡易版といった感じであり、公開されるページの状態と違いシンプルな表示となっています。
しかし、文字の装飾(太字や色の変更)や画像はしっかり反映されているので、充分記事にした時のイメージは掴めると思います。
なお、見たまま編集モードと同じく画面上部のメニューからプレビュー画面を確認することもできます。

見出しを入れるのがラク
はてなブログでのMarkdown記法での書き方は、↓の記事の一覧がわかりやすいと感じたので、こちらをご覧いただくとして。
見出しを入れたい時は「###」のように、見出しの冒頭に半角シャープを見出しレベルの数だけつけるだけで反映されるようになっています。
WordPressからはてなブログへ移行した時の記事でも触れているのですが、WordPress時代では記事内の文章での一番大きな見出しが「h2」タグだったのに対して、はてなブログでの記事編集画面での大見出しは「h3」タグになっています。
過去記事が多い(200超)こともあり、WordPressで設定済みの大見出し(h2)はそのまま変更せずにいきたかったので、Markdown記法ならさっと「##」で設定出来てしまうので便利です。
記事編集画面の使い方・メニューは見たまま編集と変わらない
Markdownモードだと画像を記事内に挿入したり、リンクの挿入がめんどくさくなるのかな?と思っていましたが、見たまま編集モードと使い方は変わらなさそうです。
文字の装飾(太字、斜体・文字色変更など)は記事編集画面の上部にあるメニューボタンからでも変更できるので、Markdownの操作方法が分からなくてもなんとかなる感じです。


メニューボタンを確認してみましたが、見たまま編集もMarkdownも配置は全く同じですね。
リンクの挿入も、貼り付けたいURLをコピペするだけでOKなので、コードを覚える必要は有りませんでした。
行間が見た目通りになる
見たまま編集で記事を書いた時に感じたのが、「改行(段落分け)した時の行間が分かりづらい」ということでした。
行間を適度に開けないとスマホで見た時に文字が詰まって見づらく感じるのですが、見たまま編集で行間を開けて文章を入れた時に必要以上に行間が空いてしまうことがありました。
見たまま編集で行間を開けて入れた文章がこんな感じ。

この状態でプレビュー画面を確認すると、必要以上に行間が開いてしまう状態になっているのがわかります。

Markdownモードでは、段落分け(行間を開ける改行)は1行開けた状態にすれば反映されるので、文章を入力した時の行間の状態のままで良いのがストレスを感じにくく楽だと思いました。
htmlコードをそのまま貼り付けられる
アフィリエイトのリンクや、アプリーチを使ってスマホアプリのストアへのリンクを貼る時、見たまま編集の場合はHTMLモードに変更して入力する必要があります。
慣れれば気にならないのかもしれませんが、このHTMLモード、文字がかなり小さくて見辛いのです。
Markdownモードでは、記事編集画面そのままでコードを貼り付けられるので、いちいち画面を切り替える必要もなく、文字の大きさもそのままなので便利です。
Googleドキュメントとの親和性が高い
私は、ブログ記事の下書きはGoogleドキュメントを使うことがほとんどです。(この記事の文章もほとんどGoogleドキュメントで書いています。)
Googleドキュメントで作成した文章をコピペしてアップしていますが、見たまま編集モードでも使えないわけではありません。
ただ、普通にコピペすると不必要なhtmlコードが大量に入ってしまいますし、プレーンテキストとしてコピーすると見出しや太字などの設定も消えてしまいます。
一方、Markdownであれば見出しのコード(###)を入れておけば、プレーンテキストで貼り付けても反映されるので、使いやすさがアップしました。
はてなブログでのGoogleドキュメント下書きの方法については、はてなブログでの記事アップに慣れてきたら記事をアップしようと考えていますが、Googleドキュメントで下書きするならMarkdownがおすすめだと感じています。

WordPressでも使用可能なのでつぶしがきく
はてなブログでMarkdownモードと似た編集モードになっている「はてな記法」というものがあります。
はてな記法も、Markdown記法と対応しているコードは違うものの、基本的には見出しなどの入力をhtmlの知識がなくても簡単に入力できるものとなっています。
それなら、はてな記法でもいいんじゃない?と思う方もいるかもしれませんが。
Markdownが便利なのは、はてなブログだけではなく、WordPressでも利用可能ということです。
この記事を見る限り、WordPressでもブロックエディタ(現在デフォルトの編集画面)であればプラグインなど使うことなくMarkdown記法が使えるようです。
数年後はどこでブログを更新しているかなんてわからないですし、WordPressでもMarkdown記法が使えるのであれば覚えておいて損はしないですよね。
はてなブログでMarkdown記法を使うことによるメリットを挙げてみましたが、次の項目からはMarkdownモードのデメリットも挙げてみたいと思います。
Markdownモードのデメリット
コードを覚えるのが面倒
コードを覚えるのが面倒くさい。
きっと、Markdown記法とかはてな記法を避けてしまう人の理由でかなり多いんじゃないでしょうか。
この記事の冒頭で触れていますが、私は見出しと太字・斜体のコードくらいしかMarkdown記法を覚えられていません。
例えば、見出し(h2)なら###、太字なら**太字にしたい文字**、斜体(このブログだと蛍光マーカー&太字で表示されるように設定しています)なら*斜体にしたい文字*と入力するだけです。
これだけなら、覚えるのもそんなに苦痛じゃないですよね?
必要頻度の高いものだけ覚えておけば全く問題ない感じなのですが、残念ながら「ある程度Markdown記法の入力方法を覚えておかないと使いこなせない」という印象を持たれがちのような気がします。
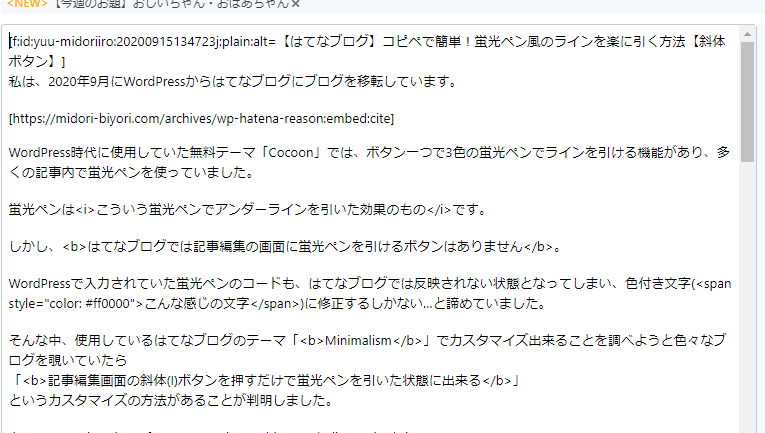
タグだらけの記事なのでブログ初心者にはきついかも

上の画像を見ていただくとわかりますが、見たまま編集と違い文字を太字や斜体にしても、文字の色を変えても、タグが追加されるだけで、文字の見た目が変わりません。
編集画面横のプレビュー画面を見ればわかるとはいえ、パッと見で変化するわけではないので、普段パソコンを触らないような初心者さんにはちょっととっつきづらい感じがあると思います。
入力画面横のプレビュー画面で迷子になりがち
記事編集画面の横にプレビュー画面が常時表示されていますが、文字をどんどん入力していっても、プレビュー画面は自動的に動いてはくれません。
ひたすら文字を入力するのに集中していると、入力は終盤なのにプレビュー画面は一番上のまま…という状態になってしまっているんですね。
文字などの修飾効果がプレビュー画面でわかるようになっていますが、プレビュー画面でおかしくなっていることに気がついても、入力画面側のどこを直せばいいのか分かりづらく、時々迷子になってしまうことがあります。
入力した文字がタグだらけで分かりづらくなっているために、余計に混乱しがちです。
改行(段落分けでないもの)・リスト表示など一部入力方法にクセがある
見出し、太字&斜体は簡単に使えて、行間を開けておくだけで段落分けができるMarkdown記法ですが、一部分かりづらい入力方法があります。
たとえば、この文章のように↓
段落分けせず(行間を開けずに)改行した場合、Enterキー1回やShift+Enterで改行しても反映されず、「半角スペース2回+改行」で改行する形になります。
- こんな感じの
- リスト表示も、
「*」の後に半角スペースを入れてから文字を入れないと反映されないので、慣れるまでは混乱しがちです。
慣れれば入力が楽になるMarkdown記法ですが、慣れるまでのハードルが高く感じてしまう人もいることでしょう。
私が思いついた範囲でのMarkdownでのデメリットは以上になります。
Markdownモードで効率は上がりそうかも
ここまで、はてなブログでMarkdownモードで記事を書くメリット・デメリットについて挙げてみました。
正直、Markdown記法でブログを記事を書く人って、htmlとかに詳しい人が多いのだろうと思っていて、マニアックなものだと思っていました。
しかし、実際にMarkdownモードで記事を書いてみると、メニューボタンも普通に使えますし、htmlコードを貼る時は見たまま編集よりも簡単ですし、思いのほか普通に使える入力方法だということがわかりました。
見たまま編集に慣れている方にとっては、タグだらけの記事編集画面は敷居が高いかもしれません。
しかし、Markdownモードに慣れてしまえば記事を書くスピードがかなりアップすると思います。
実は使いやすいMarkdownモード、一度挑戦してみるのもアリですよ!
それでは、今回はこのへんで。






















コメント