
はてなブログに移行して半月ほどが経過しました。
私がブログをWordPressからはてなブログに引っ越した理由 - 続・緑色日和。
Googleアナリティクスで確認する限り、特にアクセス数が増えることもなければ減っているようなこともなさそうです。
読んでみた記事に時々はてなスターを付けることがあったり、適当にブログのグループに入ってみたくらいなので、そりゃ大きく増えることなんてあるわけもないのですが。
それはさておき、一つGoogleアナリティクスを見ていて気になったことがありまして。
はてなブログに移ってから直帰率が高くなったということです。
うちのブログは決して元々直帰率が低いわけではありませんでしたが、WordPress時代は80%前半だった直帰率が、はてなブログ移行後に90%近くまで上昇してしまっているのです。
記事内のリンクは貼れるものは貼っている(そもそもWordPress時代と記事の内容は変わっていない)し、読まれている記事もWordPressとはてなブログで大きく変わったわけでもないのに…です。
そこで、ちょっとだけでも直帰率を下げるために、ブログのトップに配置しているグローバルメニューにカテゴリー一覧のリンクを貼ってみることにしました。
今回は、固定ページでカテゴリー一覧を作る方法と、Minimalismで設定しているグローバルメニューにカテゴリー一覧を追加する方法を備忘録がてら説明していきたいと思います。
※固定ページははてなブログ有料版のみの機能のようです。そのため、はてなブログ無料版の場合は、普通の記事ページで作ればいけるかもしれません(未検証)
固定ページでカテゴリー一覧を作ることにした理由
カテゴリーの一覧は、基本的にサイドメニューに表示されています。
※私が使っているテーマ「Minimalism」での見え方なので、他のテーマだと違っている場合があるかもしれません
パソコンから見ている時はサイドメニューは比較的見やすい状態になるのですが、スマホから見た場合、サイドメニューが記事の下に表示されるようになっています。
ただでさえ長文の記事なのに、その下に表示される関連記事を見て、更にその下のサイドメニューの部分まで見ていこうとすることってほとんど無いと思うんですよね。
実際、私は意識しないと記事のページの一番下まで見ようとは思わないです。
更に、WordPressで作成したタグが全てカテゴリー化したことによって、カテゴリーが大量な状態になった上に、カテゴリー一覧では表示順を好きに並び替えることができません。
そこで、固定ページでカテゴリー一覧を作ってしまえば、自分が見て欲しかったり、よく見られているカテゴリーを上に表示させることができる上に、固定ページをグローバルメニュー(ヘッダーのブログタイトル画像の下のメニュー)に入れてしまえば一石二鳥じゃね?と考えたわけです。
そこで、実際に固定ページでカテゴリー一覧を作っているブログがないか探してみました。
固定ページでカテゴリー一覧のページを作る手順
「はてなブログ カテゴリー一覧 固定ページ」で検索してみた結果、比較的簡単に取り入れられそうと思ったのが、こちら↓の記事の方法でした。
こちらの方法を参考にしつつ、ちょっとアレンジして完成させました。
次の項目から、実際にカテゴリー一覧ページを作った手順を説明していきます。
固定ページを新規作成する
はてなブログのメニューに「固定ページ」がありますので、選択します。

固定ページのURLを指定する必要があるので、「category」などわかりやすいワードを入力した上で「ページを作る」を選択します。

すると通常の記事編集の時と同じような編集画面になります。
カテゴリーURLのリンクを固定ページへコピペ
まっさらな状態の固定ページをカテゴリー一覧のページにしていくので、カテゴリーごとのURLを貼り付けていきます。
カテゴリーのURLは、はてなブログメニューの「カテゴリー」を選択すると、設定済みのカテゴリーが一覧で表示されます。

カテゴリーのURLをコピーするには、URLクリックして表示されたページのURLをコピーするか、カテゴリーにカーソルを合わせた状態でマウスを右クリックして「リンクのアドレスをコピー」を選択すればOKです。

カテゴリーのメニューからURLをコピー⇔固定ページにURLを貼り付ける…という作業の繰り返しになるので、複数のタブを使い分けて作業すると楽になると思います。
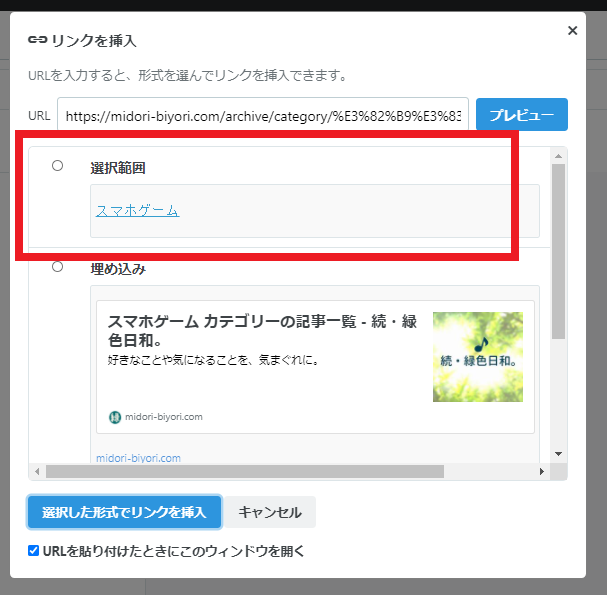
参照元の記事でも書かれていますが、普通にカテゴリーのURLを貼り付けようとすると、テキストが「〇〇カテゴリーの記事一覧(+ブログ名)」になってしまいます。

そこで、あらかじめカテゴリー名(上の画像の場合は「スマホゲーム」)を入力しておき、カテゴリー名部分の範囲を選択してから貼り付けようとすると、選択範囲にリンクを挿入できる選択肢が増えています。

「選択範囲」を選ぶことで、カテゴリー名だけの状態のリンクを表示することが出来ます。

見出しを使うと見栄えは良くなるけどリンクがわかりづらい
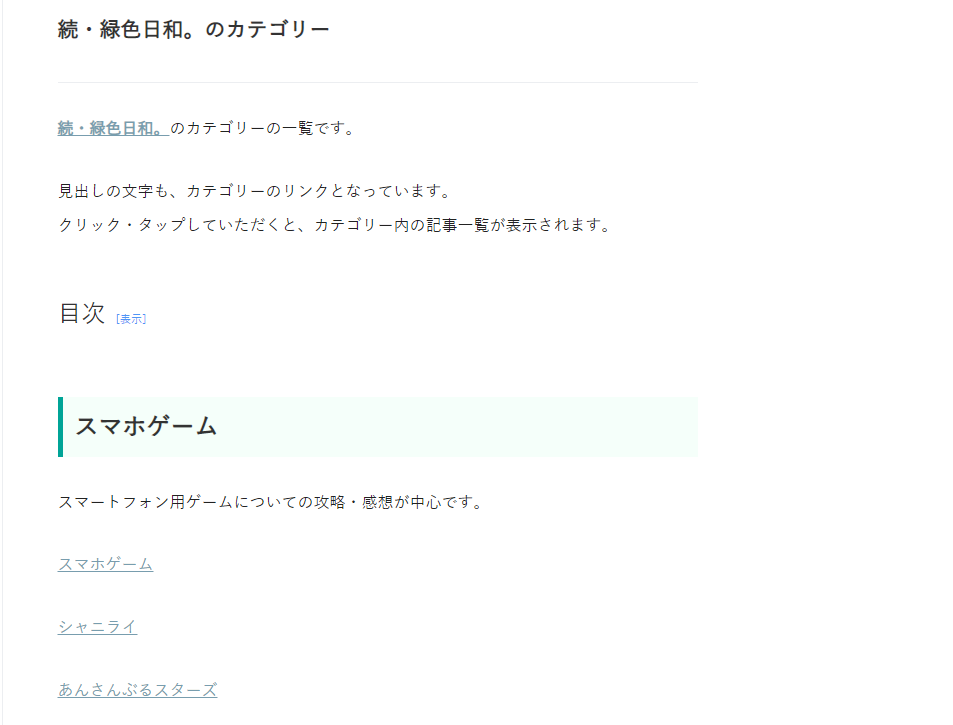
固定ページへのカテゴリーURLのコピペを繰り返し、出来たページがこちら。

WordPressでカテゴリーだったものを親カテゴリー扱いとして、タグだったものを子カテゴリー扱いにして(特にカテゴリーの階層化のカスタマイズはしていません)、親カテゴリーを大見出しに設定してみました。
親カテゴリー感は出たのですが、見出しにすると見出しの文字にリンクを設定しているのに、見た目が普通のテキストになってしまっていて、リンクになっていることに気づかれない感じになってしまいました。
そのため、見出しに設定したカテゴリーも、見出しの下にテキストリンクを表示させるよう変更しました。
ただ、見出しを設定したことで、目次でさっと親カテゴリーの一覧を表示することも出来るようになったので、見出しを入れたことは無駄ではなかったと思います。
自己流すぎてこれで正解なのか全くわかりませんけどねw
固定ページ・カテゴリー一覧が完成したら、Minimalism(はてなブログテーマ)で使用しているグローバルメニューに、作成したカテゴリー一覧ページを追加していきます。
グローバルメニューにカテゴリー一覧(固定ページ)を追加する
私が使用しているはてなブログのテーマ「Minimalism」は、ヘッダー(タイトル下)にhtmlコードを入力(Fontawesomeの設定も必要)すると、おしゃれかつ使いやすいグローバルメニューが使用できるようになります。
このグローバルメニューに、先ほど作ったカテゴリー一覧を表示させます。
リストっぽいアイコンを設定して、設定していた項目の最初(左)から2番目に追加しました。


元々、デザイン→カスタマイズ(スパナのアイコン)→ヘッダー→タイトル下にグローバルメニューのコードが入力してあるのですが、いったんコピーしてメモ帳で編集しました。
追加したコードはこんな感じになりました。
<div class="menu"><a href=固定ページのURL><i class="fa fa-list-ul"></i> カテゴリー</a></div>
コードの中の「固定ページのURL」を、自分が作成した固定ページのURLに置き換える感じです。
私の場合は「https://midori-biyori.com/category-list」になりますね。
更に、「カテゴリー」と書いてある部分を変更すれば、表示される項目の文字を変えられます。
コードを追加した状態のものを再度ヘッダー・タイトル下に貼ってあるグローバルメニューのコードに上書き。
無事、グローバルメニューにカテゴリー一覧が表示されるようになりました。
直帰率改善に繋がるかは不透明だけど、回遊しやすくなることに期待
これまでグローバルメニューにはよく見られているカテゴリーのリンクしか貼っていなかった上に、全てのカテゴリーを確認しようとすると、サイドバー(スマホなら記事の下)しか表示されていなかった状態のカテゴリー一覧。
今回、カテゴリー一覧の固定ページを作成してグローバルメニューに表示させたことで、ホーム画面から簡単にカテゴリー一覧を確認してもらえる仕組みを作ることが出来ました。
同時にトップ・ホームに戻るボタンを追加したこともあり、スマホで記事を読み進めても、トップ(ホーム)に戻る→カテゴリーを確認する…という作業がやりやすくなるかな?と思います。
固定ページ自体は専門知識がなくても簡単に作れますし、カテゴリーを好きな順番に入れ替えるのも簡単に出来るので、とりあえずカテゴリー一覧を作りたい!!という方におすすめしておきます。
カテゴリー一覧がホームにあるからといって直帰率が改善するかは謎ですが、固定ページでカテゴリー一覧を作ったことで、グローバルメニュー以外にも、サイドバーに置いてみたり活用方法が色々ありそうな気がしています。
まだカテゴリー一覧ページを作っていない方は、挑戦してみてはいかがでしょうか?
それでは、今回はこのへんで。























コメント