
私は2020年10月現在、はてなブログでブログを更新しています。
Pinterest(ピンタレスト)も利用しているのですが、気になっていたことがあって。
はてなブログに移行する前、私が利用していたWordPressの無料テーマ「Cocoon」には、SNSシェアボタンの中にピンタレストのボタンがあったり、設定からPinterestへの画像保存ボタンが表示できたりと、簡単にピンタレストの機能をアピールすることができていました。
一方、はてなブログではSNSシェアボタンの選択肢にピンタレストが存在していないなど、ぶっちゃけ普通にはてなブログを利用しているとピンタレストとの連携がしづらい…と感じていたのです。
せっかくピンタレストのアカウントの存在をブログでもアピールしたいのに、はてなブログ側からピンタレストの存在を全くアピール出来ないのが、なんだかもったいないと思いました。
そこで、はてなブログでも何かピンタレストをアピールできる方法がないか調べてみたのですが、その結果「Pinterestのウィジェット」を作ってブログの好きな場所に貼る…ということなら出来ることを知りました。

ウィジェットはサイドバーだけじゃなく、記事内にウィジェットを貼り付けることも出来るので、一度設定してしまえば簡単に表示させることができるようになりますよ。
今回は、はてなブログの方に向けて、ピンタレストのウィジェットを設置するための方法を説明していきます。
ピンタレストのウィジェットとは
ピンタレストのウィジェット?と思われる方もいるでしょうか。
ピンタレストのウィジェットは、ピンタレストに投稿したピンをブログ側でも表示させることが出来るようになるものです。
ピンタレストのウィジェットは3種類あります。
- ピンのウィジェット
- ボード単位のウィジェット
- プロフィールのウィジェット
ピンのウィジェットは、ピンを1つだけ表示させることができます。
ボード・プロフィールのウィジェットは複数のピンが最大30件表示されます。
ボードのウィジェットなら自分で選んだボードのピンだけが表示されますが、プロフィールのウィジェットは、自分が保存したピンが全て表示されるので、他のサイトのピンも含まれる感じですね。
次の項目からは、実際にピンタレストのウィジェットを表示させるための設定方法について説明していきます。
はてなブログにピンタレストのウィジェットを表示させる設定方法
ピンタレスト・ウィジェットビルダーのページで作業する
ピンタレストのウィジェットをブログに置きたい場合、Pinterestのウィジェットビルダーのページでコードを作る作業が必要です。
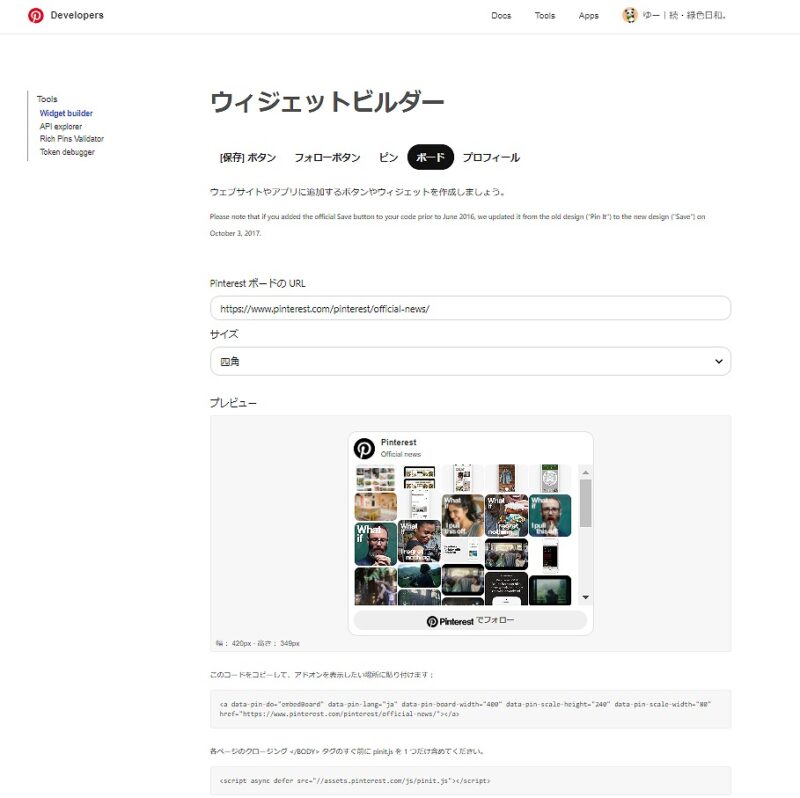
ウィジェットビルダーのページを開くと、作ることが出来るウィジェットや保存ボタンが表示されるので、作りたいウィジェットを選びます。

選んだ後も、作るウィジェットの種類は簡単に変更できます。
今回はボードのウィジェットを作っていきますが、ピン・プロフィールのウィジェットも作る場所と貼り付けるURLが違うだけなので、基本的な流れは同じだと思って下さい。
ウィジェットとして表示させたいボードのURLをコピペする
ウィジェットビルダーの作成画面に、自分がウィジェットとして表示させたいボードのURLを入力する項目があります。

デフォルトでは、ピンタレスト公式アカウントのボードのURLが入力されていますので、自分のボードのURLを入力しましょう。
ボードのURLは、Pinterestでボードを確認するとアドレスバーに表示されています。(pinterest.jp/アカウント名/ボード名)

ボードのURLを入力すると、表示されているボードの内容が自分のボードに変更されたはずです。

ウィジェットのプレビューの上にサイズを変更出来る項目があり、サイドバー用・ヘッダー用・カスタム(自分でサイズを設定できる)に変更できます。
私はサイドバーにウィジェットを貼るつもりでしたが、サイドバー用にするとあまりにも縦長で表示されてしまうので、デフォルトの「四角」のままにしました。
フッタに「各ページのクロージング~」の方のコードを貼る
※はてな側の詳細設定「headに要素を追加」でも設定可能なようですが、今回はフッタに貼り付ける方法を説明していきます
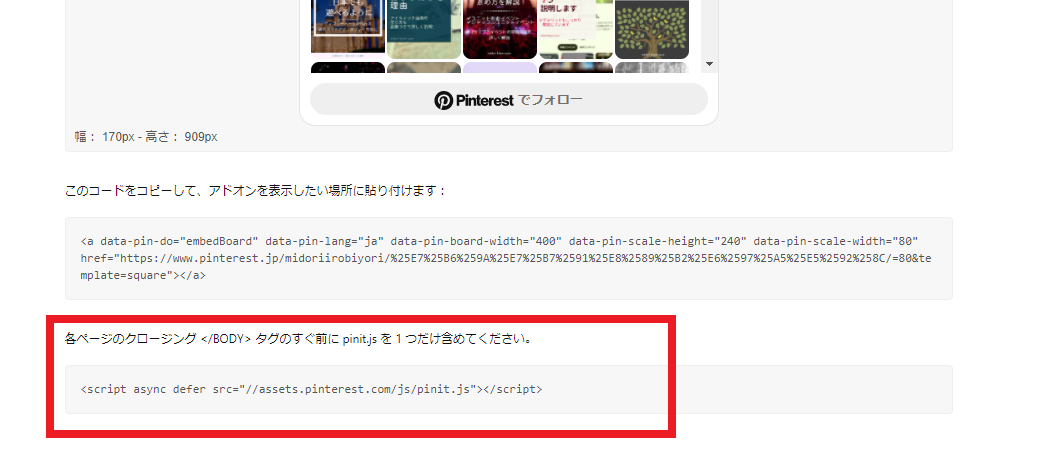
ウィジェットのプレビューの下に2種類のコードが表示されていますよね。

2つのコードをはてなブログに貼り付けることでウィジェットが表示されるようになるのですが、意味がわからなくてここで挫折しちゃう人も多いのではないでしょうか?
でも、コードを貼り付ける場所さえわかれば大丈夫!
まずは、2つのコードのうち、下側にある「各ページのクロージング </BODY> タグのすぐ前に pinit.js を 1 つだけ含めてください。」と書かれている方のコード(1行のコード)をはてなブログの「フッタ」に貼り付けます。

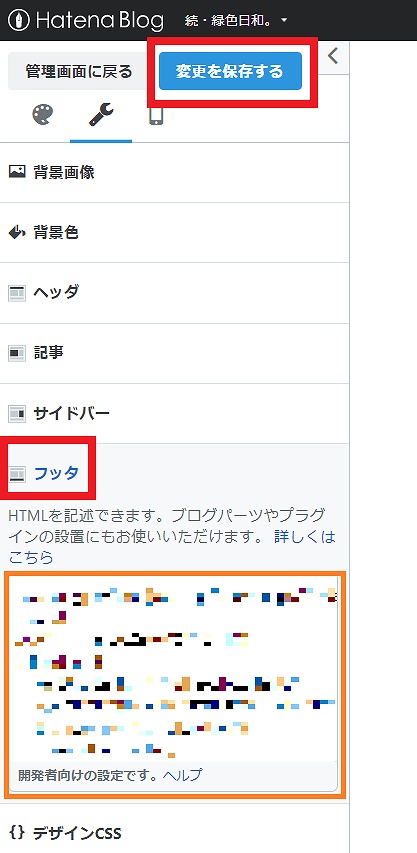
コードをコピーしたら、はてなブログの設定画面に移り「デザイン」→「カスタマイズ(ペンチのアイコン)」→「フッタ」に行きます。

HTMLコードの入力画面を開き、一番下の行に先ほどウィジェットビルダーでコピーしたコードを貼り付けて「変更を保存する」をクリックすれば1つ目のコードを設定する作業は完了です。
ちなみにこのコードは、ピン・プロフィールのウィジェット(今回説明しませんがフォローボタンも)でも共通で使えるものです。
そのため、このコードを1回設定しておけば、次に説明するもう1種類のコードを入力するだけで、複数の種類のウィジェットを表示させられるようになります。
「アドオンを表示したい~」に表示されるコードを、ウィジェットを表示させたい場所に貼る
フッタにコードを設定したら、もう一つの「このコードをコピーして、アドオンを表示したい場所に貼り付けます」と表示されている方のコード(複数行のコード)を、ブログで表示させたい場所に貼り付けます。

サイドバーに表示させる場合・記事内で表示させる場合、それぞれの方法を説明します。
サイドバーに表示させる場合
サイドバーに表示させる場合は、はてなブログ設定画面の「デザイン」→「カスタマイズ」→「サイドバー(フッタの上の項目です)」に入り、「モジュールを追加」を選びます。

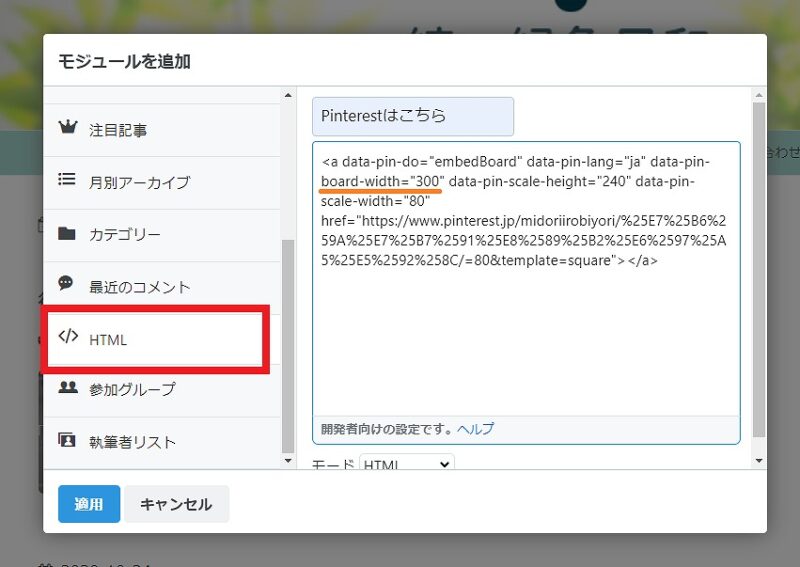
「モジュールを追加」を選ぶと編集画面が出てきますが、左側のメニューを「HTML」に切り替えて、タイトルにサイドバーに表示させる文字を、下の項目に、コピーしたコードを貼り付けます。

私は、少しだけウィジェットの幅を狭くしたかったので、board-width="400"の400の数値を300に変更しました。
※他の数値はいじっていません
サイドバーに表示される項目の右端にある薄い三本線にカーソルを合わせると配置の順番を変更できるので、好きなところに移動して「変更を保存する」をクリックすれば完成です。
念のため、ちゃんと表示出来ているか、確認してみて下さいね。
記事内に表示させる場合
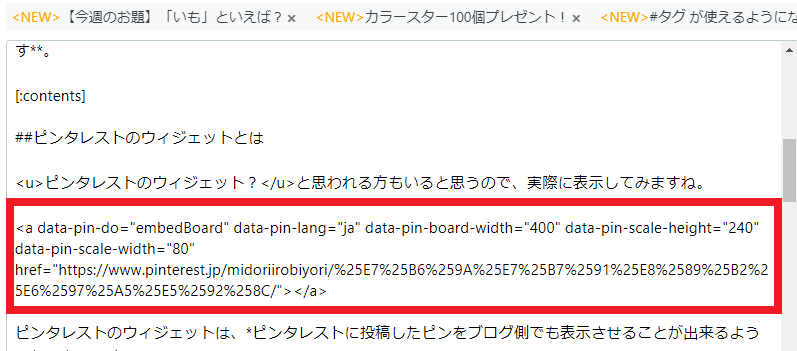
記事の文章の途中などでウィジェットを表示させる場合は、コピーしたコードを表示させたい場所に貼り付けます。

私はMarkdownモードで編集しているので、そのままコードを貼り付けてしまえば作業終了です。
見たままモードで編集している場合は、HTML編集モードに切り替えた状態でコードを貼り付けて下さいね。
ピンやプロフィールのウィジェットを貼り付けたい場合は、ウィジェットビルダーの「ピン」「プロフィール」で出来たコード(アドオンが云々と表示されている方)を同じ様に貼り付ければ大丈夫です。
はてなブログでも、Pinterestアピールを積極的にやっていくよ
ここまで、はてなブログにピンタレストのウィジェットを表示させるための手順について説明してきました。
はてなブログでブログを更新していて、ピンタレストのアカウントも作ってるよ…という人は少ないのか、検索で情報を調べようとしてもなかなか見つからなかったり、情報量が少ないと感じることも多いです。
はてなじゃないブログの記事を見ていると「ピンタレストはWordPressでやって当然」と言わんばかりの論調の方も見かけたりしました。
確かに、はてなブログでピンタレストの存在をアピールするには、自力で工夫していく必要があるとは思います。
だけど、はてなブログでもPinterestを活用していく道は絶対にあるはず!です。
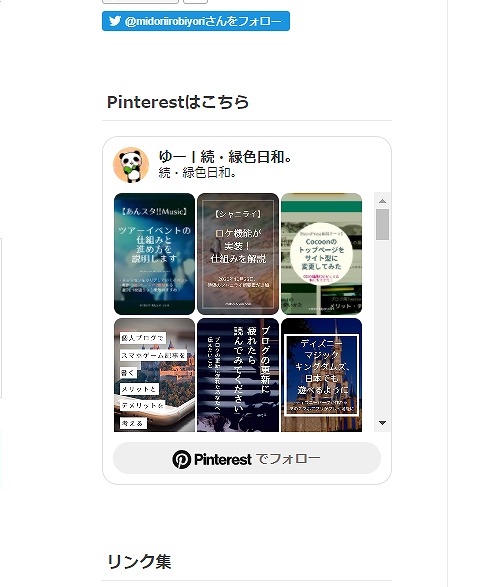
とりあえずの第一歩として、ピンタレストのウィジェットをサイドバーに表示させたり、ピンタレストについて書いた記事に挿入していますが、ピンがずらっと表示されるので、記事に彩りが出ておしゃれな感じのページになるような気がしました。
はてなブログでPinterestアカウントをお持ちの方がいたら、Pinterestのウィジェットをブログに表示してみるのも楽しいですよ?
それでは、今回はこのへんで。
※ピンタレストのアカウント持ってないブロガーさんは、ピンタレストのアカウント作るのもおすすめ!詳しくはこちらの記事で説明します↓






















コメント
ゆーさま。はじめまして。コメント失礼します。質問なんですが。9/15の記事の蛍光ペン風のラインを引く方法のことです。
パソコンの画面ではちゃんとできているのですが、スマホ画面だとラインが引けていません。なぜでしょうか?よろしくお願いいたします。
>ひろみんさん
コメントありがとうございます!
私自身CSSに詳しいわけではないので的確なアドバイスは出来ないかもしれないですが^^;
もし見たまま編集を利用されているのでしたら、①はてな記法&Markdown用のコードをデザインCSSに貼る
②記事編集画面をhtmlモードにして「マーカーを引きたい文字列」を入力(「」はいらないです)
これでマーカーがスマホで表示されないでしょうか?
ボタン1つで引けないのがデメリットですが…
お返事ありがとうございます。本当に申し訳ないですが②の意味がわかりません。どこにどのように入力すればいいのでしょうか?パソコン全般詳しくなくて…
ゆーさま。
お手数かけて申し訳ありませんでした。ありがとうございました。