
WordPressからはてなブログに移行して約5ヶ月。
はてなブログを使っていて気になっていたことがありました。
それは「縦に表示されている画像が大きすぎる問題」。
スマホのスクショ画像を記事内に貼ることがあるのですが、縦向きの画像がすごく広がって見える気がしていました。
例えば、Pinterestについての記事で使用した縦向きの画像はこんな状態で。

横向きの画像だと特に気にならないのに、縦向きの画像を表示すると、スクロールしないと画像の下の文章が見えないことも多々あって。
そういう仕組みだから仕方ない…と思いつつも、やっぱりもう少し見やすい記事にしたいと思いました。
調べてみたところ、思ったよりも簡単に、はてなブログの画像を小さく表示させることが可能でした。
今回は、はてなブログで画像を小さく表示させる方法を説明します。
※この記事では「画像ごとに大きさを設定する方法」の紹介となり、画像のデータを圧縮(軽く)する方法の説明ではありません
はてなブログで画像を小さく表示させる方法
ブログにアップする画像は、色々な大きさのものがあると思います。
もともと小さい画像であれば問題ありませんが、中には大きすぎると感じる画像をアップすることもありますよね。
はてなブログで大きい画像を小さく表示させる方法を紹介していきます。
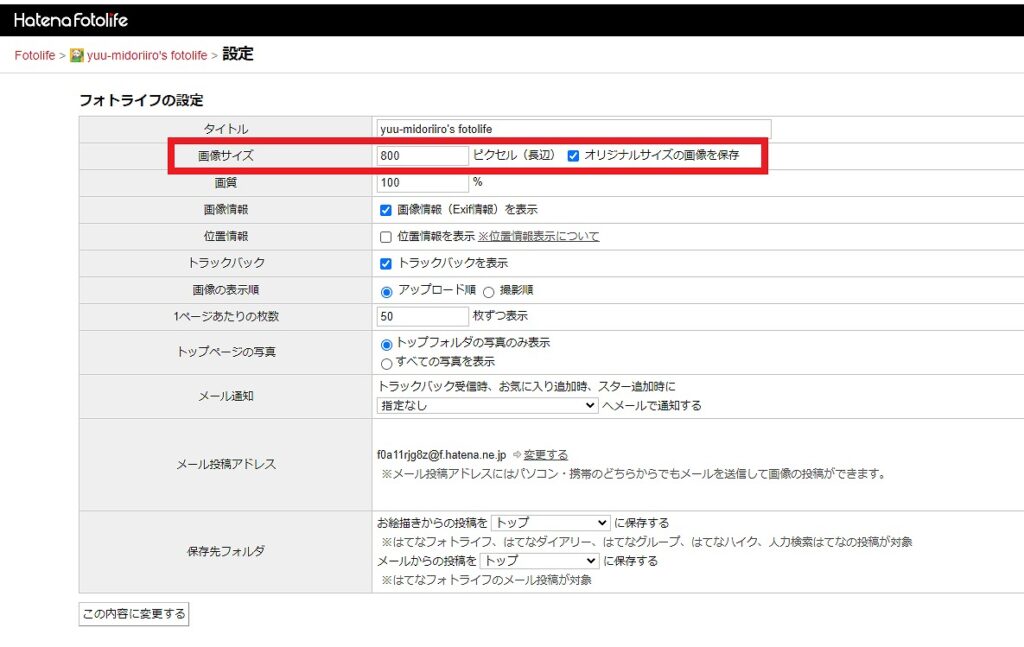
はてなフォトライフの設定を変える
はてなブログの画像は基本的には「はてなフォトライフ」でアップロードしたものを使う形になります。
はてなフォトライフの設定で「画像サイズ」の項目を変えると、アップロードする画像の大きさを小さくすることが出来ます。

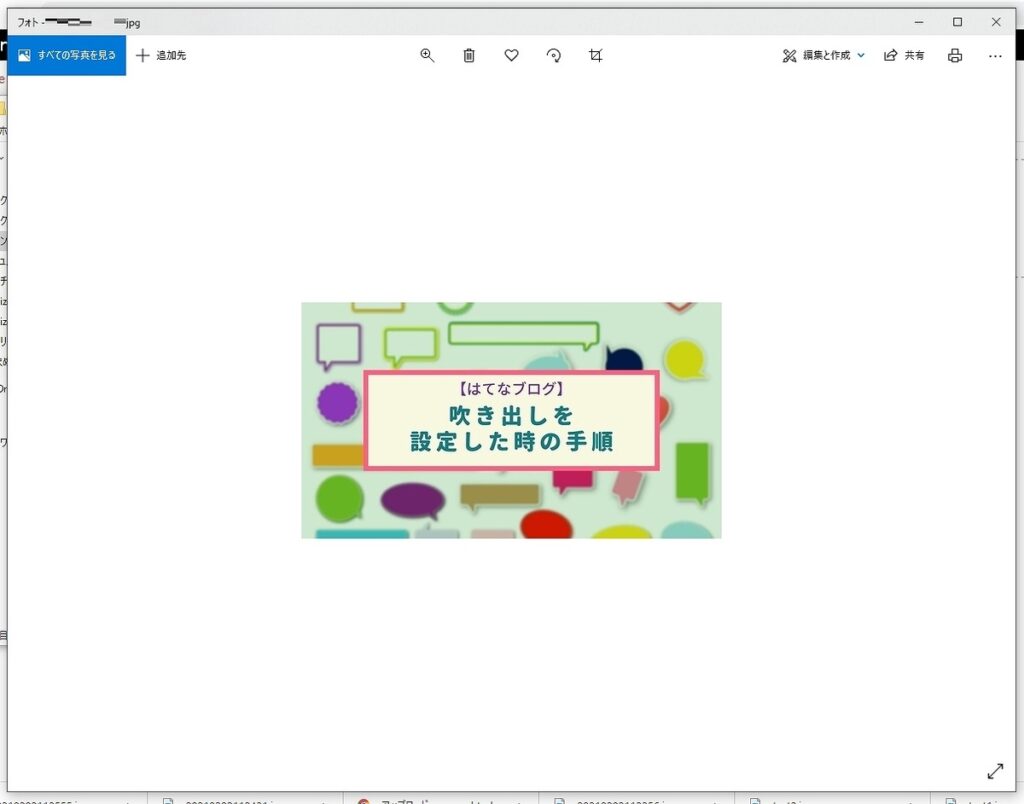
私は画像サイズを「800」に設定していましたが、「800」の状態でアップした画像をダウンロードして確認したところ大きさはこんな感じ。

画像サイズ設定を「500」に変えてアップした画像もダウンロードして確認すると、画像の大きさが小さくなっていることがわかります。

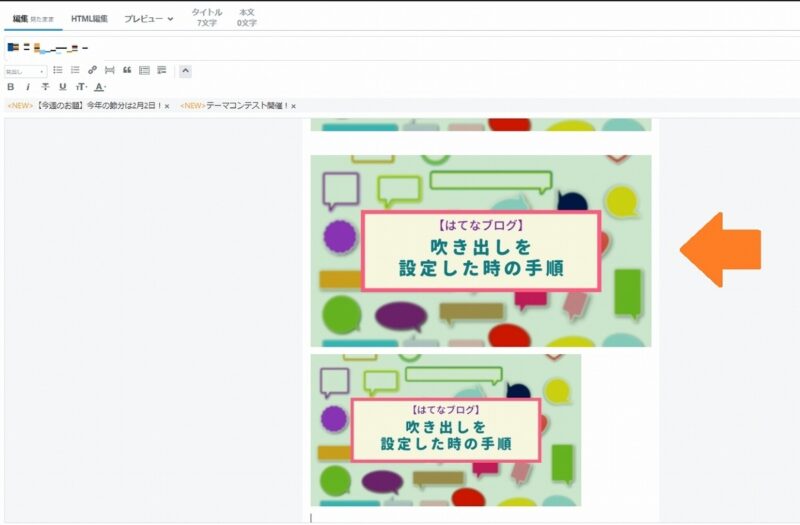
ただ、はてなフォトライフの設定は「はてなブログ記事編集画面で画像を直接アップした時」には効果がないようです。
はてなフォトライフの設定で画像サイズ「500」にした状態で、記事編集画面で画像をアップ(下の画像のオレンジ矢印が表示されている画像です)しましたが、はてなフォトライフで「500」でアップロードした画像と比べると、サイズが小さくなっていません。

そのため、はてなフォトライフの設定で画像サイズを小さくする場合は、あらかじめはてなフォトライフで画像をアップする必要がありそうです。
記事編集画面でも画像サイズを小さくする方法はありました。
編集モードごとに説明していきますね。
見たまま編集の場合
見たまま編集の場合、画像の大きさを変える方法が2つあります。
順番に説明します。
画像を選択して縮小する
見たまま編集の場合、画像を挿入すると記事内に画像が表示されますよね。
画像を選択して、青く表示されている状態になると、実際に表示される画像の大きさを変えることができます。

画像の角に表示される□(四角)を選んだまま動かすと、画像が大きくなったり小さくなったりするのですが、実際の記事に表示される画像の大きさも変わるんです。

直感的にちょうどいいサイズの画像に簡単に変えられるので、パソコン操作が苦手でも楽なのがメリットです。
なお、「キャプション」という画像下に表示される説明文を入れている場合は、画像が選べないため、大きさを変えることもできませんでした。
※alt属性については入力していても画像サイズを変えられました
HTML編集でコードを追加する
記事内の画像の大きさを一定にそろえたい場合や、キャプションを入れていて大きさが変えられない場合は、「HTML編集」に切り替えた上で画像サイズを変えるコードを追加で入力します。
画像を記事内に貼り付けたらHTML編集に切り替えて、画像のコードに表示する画像の幅を指定するコードを入力しましょう。
幅を指定するコードはwidth="〇〇"です。
〇〇の部分に数値(width="350"のように入力)を入れるか、縮小したい%の数値(width="50%")のいずれかを入力します。
表示する画像の幅を400pxにしたいとすると
<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/画像のURL.jpg" alt="f:id:exemple:plain title=" class="hatena-fotolife" itemprop="image" width="400" />というように画像のコードの最後にwidth="〇〇(数値か%)"を追加します。
なお、はてなブログの画像サイズを変更する方法について書かれた記事を見ていると「width="〇〇" height="○○"」というコードを紹介している記事が多いです。
「height」は画像の高さを指定するコードになるのですが、width(幅)の指定だけで大きさが変わるので、「height」は特に入力する必要はありません。
1つ目の方法(=画像選択で拡大縮小)で縮小した画像のコードを確認したら「height」の指定は入っていない状態だったので、はてなブログ公式で指定しない項目を無理に指定する必要はないと感じます。

続いて、Markdown&はてな記法での画像サイズの変更方法についても説明します。
Markdown&はてな記法の場合
Markdown&はてな記法の場合、画像を挿入しても画像が表示されずコードが表示されるのみとなります。
※入力画面横の簡易プレビューには画像は表示される
画像のサイズを変える場合は、画像のコードの最後に「:w○○(widthの数値)」を追加します。

コードはこのような状態になります。
[f:id:exemple:plain:(alt=※入力ない場合項目無し):w400]見たまま・HTML編集の時と違って、数値を%に変えても反映されず、width="400"と入力しても反映しないようです。
※私のやり方がおかしいだけだったらごめんなさい…
Markdown&はてな記法の場合もwidth(幅)の数値を入れるだけで画像の大きさが変わります。
直感的に大きさを変えることは出来ませんが、追加するコードはシンプルですし、簡易プレビュー画面で大きさを確認できるので調整はやりやすいのではないかと感じました。
大きすぎる画像は小さくして見やすくしよう
はてなブログで画像を小さく表示させる方法を、編集モードごとに説明してきました。
思ったよりも簡単に、画像の大きさを変えられることが伝わっていれば嬉しいです。
個人的には、Pinterest用に作った画像を記事内に貼りたかったのですが、縦長画像ということもありそのまま貼ってしまうと圧迫感がすごかったので、ようやく記事内にPinterest画像を貼ることができそうです。

ブログにおける画像の見せ方はそれぞれだと思いますが、読者の方にストレスを感じさせないような表示サイズを心がけていきたいものですね。
それでは、今回はこのへんで。






















コメント
はじめまして、普段あまりブログを書かないのでCSSコードなど困っており、ネット検索でゆーさまのブログに本日2度もお世話になってしまいました。有用な記事の掲載ありがとうございますm(__)m 興味本位で、widthがhightでもいけるんではないかと思い、hにしてみた所行けましたので、参考までに共有させていただきます。引き続きお世話になります。
>miminam様
コメントありがとうございます!
画像の高さ(hight)指定でも反映されるとの情報、ありがとうございます。
縦向きの画像の場合は、高さを指定してあげたほうが希望通りのサイズで表示されやすいかもしれないですね。
はじめまして。
スマホのブラウザから貼り付けたスクリーンショット画像をPC画面で見たらその大きさにビックリしました(^^;
HTML編集で大きさを変更したいと思うのですが現在「width」と「height」の両方が指定されている様です。
この場合「width」のみ指定して「height」を削除する方が良いのでしょうか?
>j2b3様
はじめまして、コメントありがとうございます。
現在、はてなブログではないので確認できない環境なのですが、「width」か「height」のいずれかを指定することで
大きさを変更できるはずです。記事内ではwidthで変更と記載していますが、コメントにてheightのみでも大きさが変更できるとのことですので。
PCで見ると、画像の大きさにびっくり…よくわかります笑
コメントありがとうございます。
HTML編集でのサイズ変更、やってみます。
画像サイズの変更をやってみました。
「width」を指定し「height」は削除して上手くいった様です。HTMLをいじったのは初めてなのでこれが正しいのか少々不安ではありますが(^^;
ありがとうございました。
>j2b3様
ご報告ありがとうございます。無事画像サイズ変更できたようで良かったです!
私もHTMLに詳しいわけではないので、同じく不安ではあります…すみません(汗)
他のサイトを見ていてもHTMLに「width」は書かれているけど「height」はないと言った事が書いてありましたので大丈夫っぽいですね。
特に問題なく表示されている様ですし。
本当にありがとうございました。
>j2b3様
その後も問題ないようで、記事をアップした側としても心底安心しています(笑)
こちらこそ、コメントありがとうございました!
私のコメントで不安になる方もいるかもしれないので別件のついでに調べてみました。
「width」と「height」の初期値は「AUTO」になるそうです。
ですので、片方のみ指定した場合比率を保ったままのリサイズになるそうです。
HTMLのルールにも適合するみたいです。
先に調べるべきでした(^^;
>j2b3様
詳しく調べていただいた上にコメントにてご説明してくださり、ありがとうございます!
私自身詳しい仕組みを調べられていなかったので、とても勉強になりました。